-
B2主题手机端删除或隐藏底部发布按钮
如题,按理说如果禁止用户投稿就应该把发布按钮隐藏掉,可惜春哥没有这样做,今天终于和春哥请教到了。 B2主题手机端删除或隐藏底部发布按钮,代码如下 /*去掉或隐藏手机端发布按钮*/ .mobile-footer-center{display:none} /*去掉或隐藏PC端发布按钮*/ .change-theme .mobile-hidden{display:none}... 艺优网络
艺优网络- 0
- 0
- 278
-
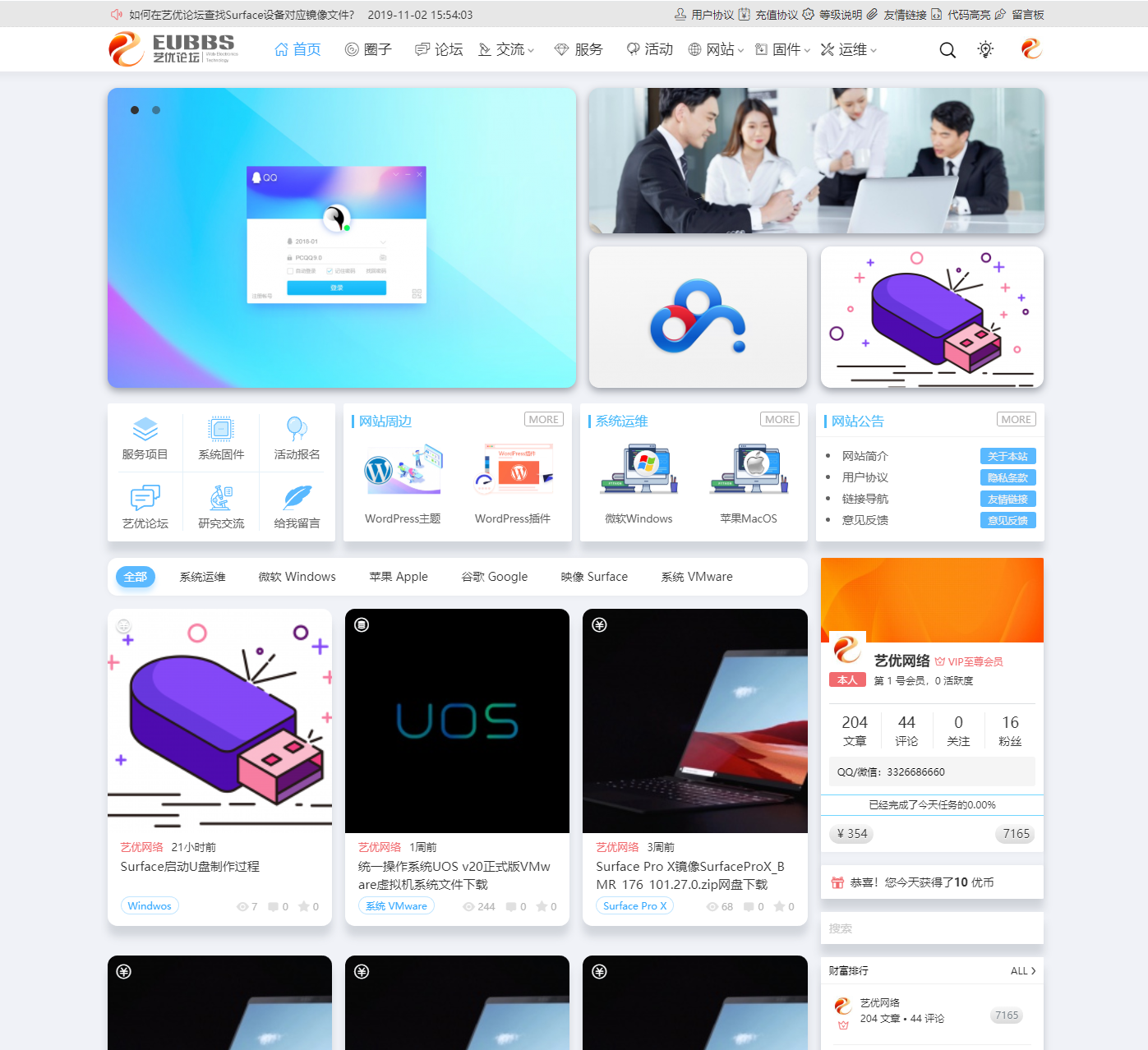
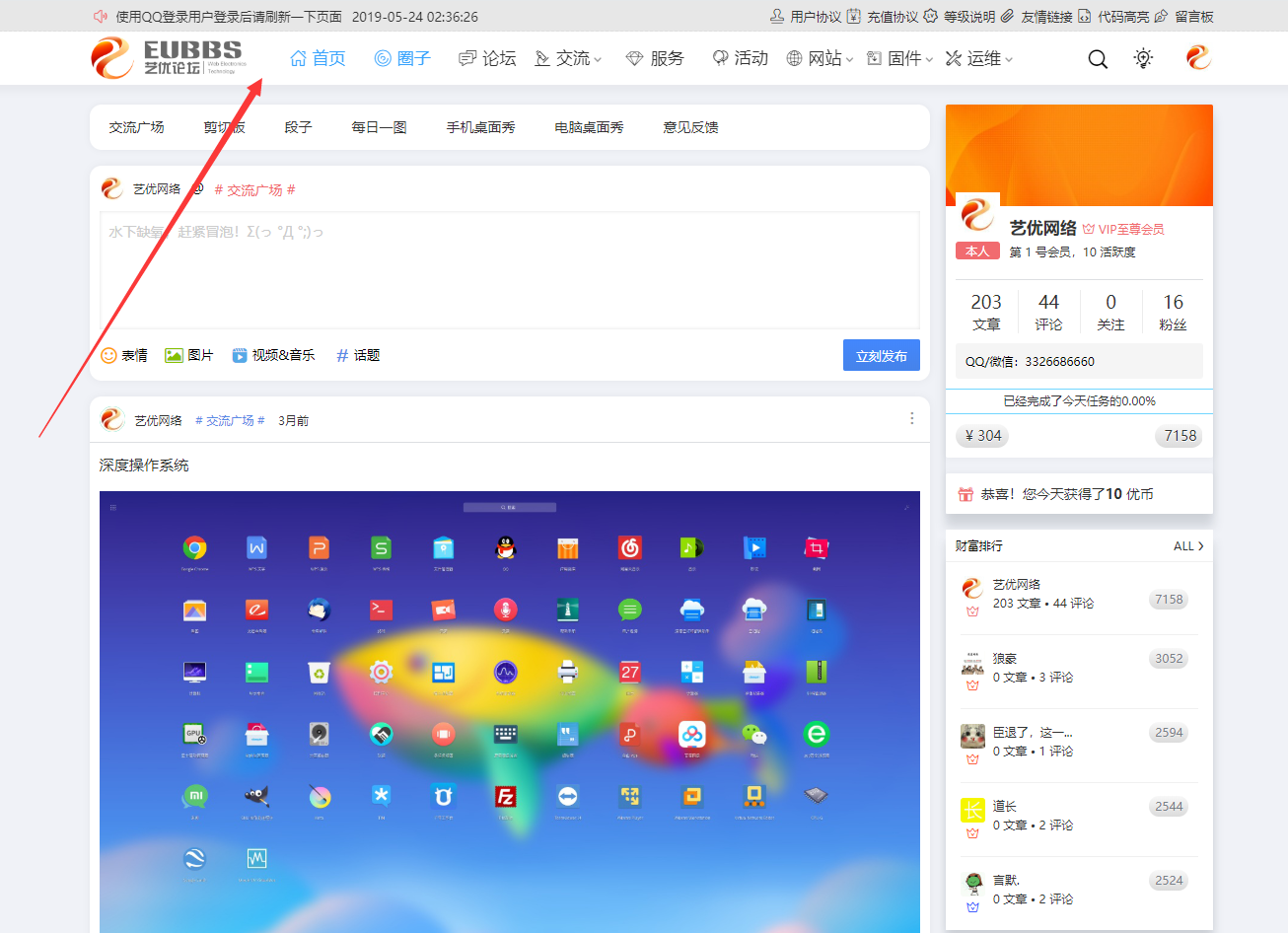
Seven柒比贰主题个性化定制 艺优论坛 整站美化代码
演示地址:https://bbs.euweb.cn 修改说明: 1、艺优论坛整站风格样式; 2、如需单独定制可联系站长。 3、注:全站代码部分涉及到两个独立的功能,【专题】部分和右下角【客服】按钮,如需要请联系站长一同完善。 4、美化代码为全站美化代码,各个部分美化代码前都注释了相关位置,大家可以自己选择需要的部分。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文…... 艺优网络
艺优网络- 0
- 2
- 957
-
Seven柒比贰主题个性化定制网格模式下文章部分修改
演示地址:https://bbs.euweb.cn 修改说明: 1、修改了文章标题大小; 2、新增了文章标题鼠标划过颜色变化; 3、修改了缩略图大小; 4、修改了缩略图下标题间距; 5、隐藏摘要。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文件夹wp-content\themes\child 3、找到【style.css】文件,添加以下代码 ... 艺优网络
艺优网络- 0
- 2
- 430
-
Seven柒比贰主题个性化定制主菜单风格修改
演示地址:https://bbs.euweb.cn 修改说明: 1、修改了主导航背景颜色; 2、新增了主导航划过颜色变化。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文件夹wp-content\themes\child 3、找到【style.css】文件,添加以下代码 /*主导航划过颜色变化*/ .menu-top ul > li > …... 艺优网络
艺优网络- 0
- 1
- 848
-
Seven柒比贰主题个性化定制顶部菜单风格修改
演示地址:https://bbs.euweb.cn 修改说明: 1、修改了顶部导航公告位置; 2、修改了顶部导航字体颜色; 3、添加了顶部公告导航划过颜色变化; 4、修改了公告字体颜色; 5、修改了公告日期字体颜色。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文件夹wp-content\themes\child 3、找到【style.css】文件,添加以下代码 …... 艺优网络
艺优网络- 0
- 1
- 621
-
知更鸟Begin主题个性化定制删除评论区域用户头像上下跳动动画
演示地址:https://www.euweb.cn/system/ 修改说明: 1、删除评论区域用户头像上下跳动动画。 修改教程: 找到知更鸟主题文件夹内style.css文件,搜索以下代码,删除保存即可。 .comment-body:hover .avatar { -webkit-animation-name: avatar; animation-name: avatar; -webkit-an…... 艺优网络
艺优网络- 0
- 0
- 220
-
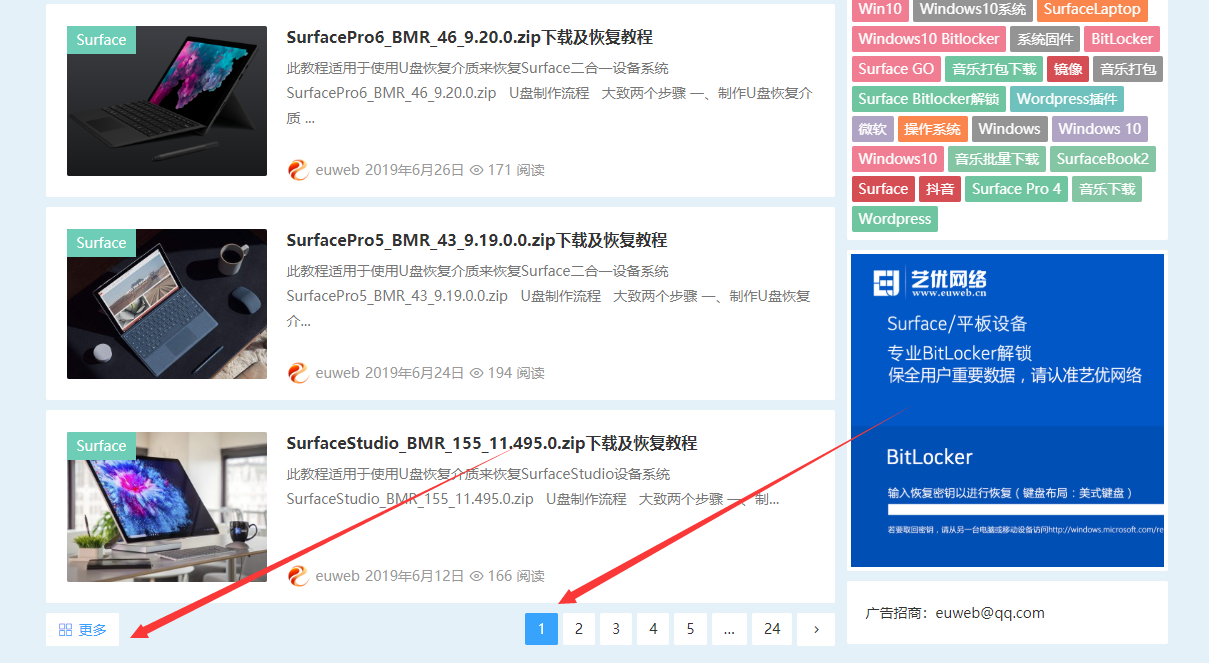
知更鸟Begin主题个性化定制分页按钮
演示地址:https://www.euweb.cn/system/ 修改说明: 1、修改了按钮样式; 2、以演示地址为准。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 0
- 644
-
知更鸟Begin主题个性化定制分类目录样式修改
演示地址:https://www.euweb.cn/system/ 修改说明: 1、修改了按钮样式; 2、以演示地址为准。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 0
- 331
-
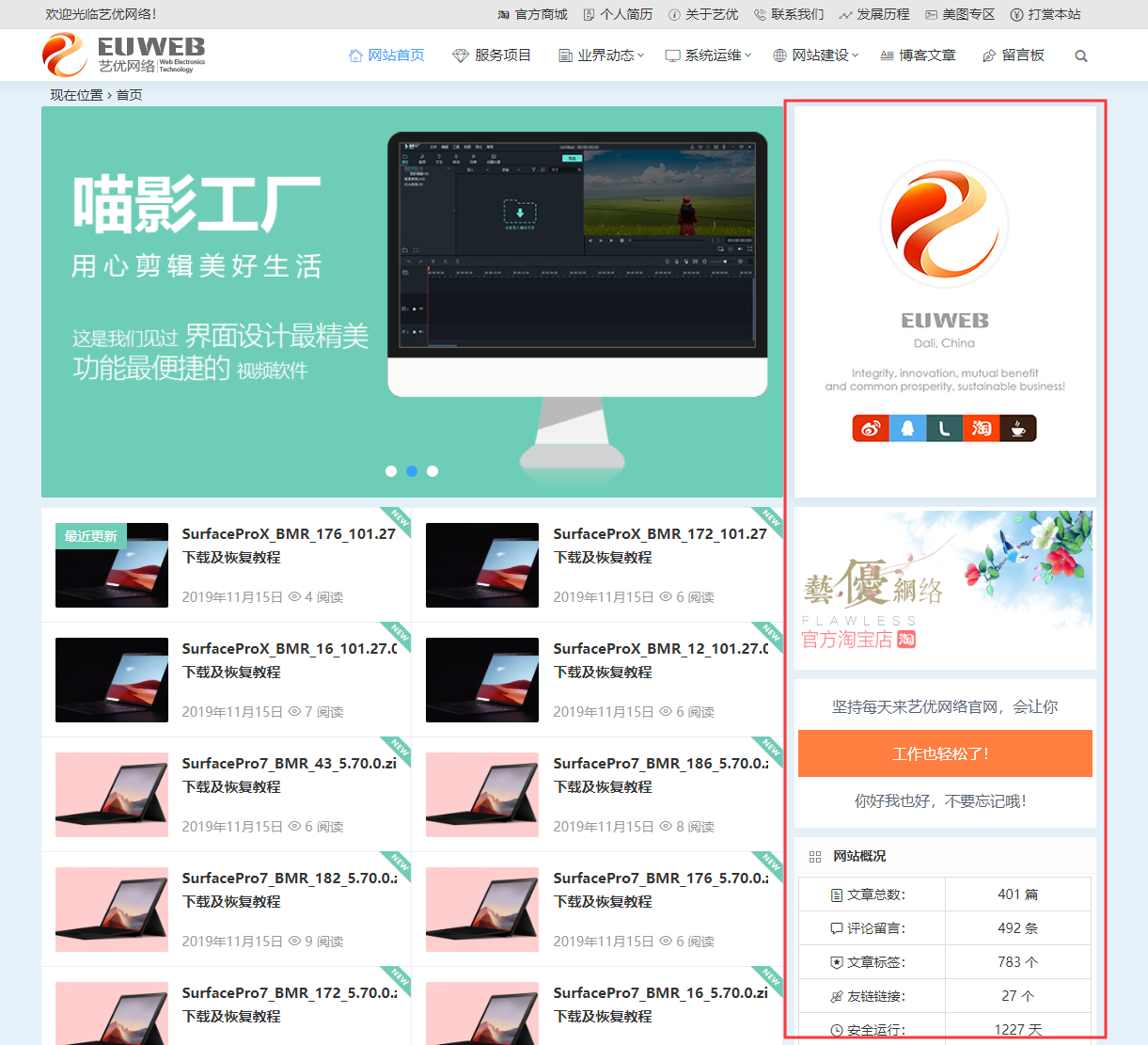
知更鸟Begin主题个性化定制右侧边栏按钮美化
演示地址:https://www.euweb.cn 修改说明: 1、修改了小工具颜色和样式; 2、以演示地址为准。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 0
- 432
-
知更鸟Begin主题个性化定制文章页以及评论界面样式修改
演示地址:https://www.euweb.cn/archives/6061 修改说明: 1、修改了文章页相关风格样式; 2、修改了评论界面相关样式,具体以演示地址为准。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 2
- 667
-
知更鸟Begin主题个性化定制手机端隐藏页脚部分
演示地址:https://www.euweb.cn 修改说明: 1、手机端隐藏页脚部分; 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 0
- 488
-
知更鸟Begin主题个性化定制页脚部分背景颜色修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了页脚模块背景颜色和文字颜色; 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 1
- 437
-
知更鸟Begin主题个性化定制侧边小工具风格修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了小工具模块边框1px的颜色,各个小工具模块统一风格; 2、添加了鼠标划过小工具模块时颜色显示。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 1
- 535
-
知更鸟Begin主题个性化定制CMS布局网格模式风格修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了鼠标划过阴影颜色; 2、修改了最新更新的标签颜色。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 1
- 577
-
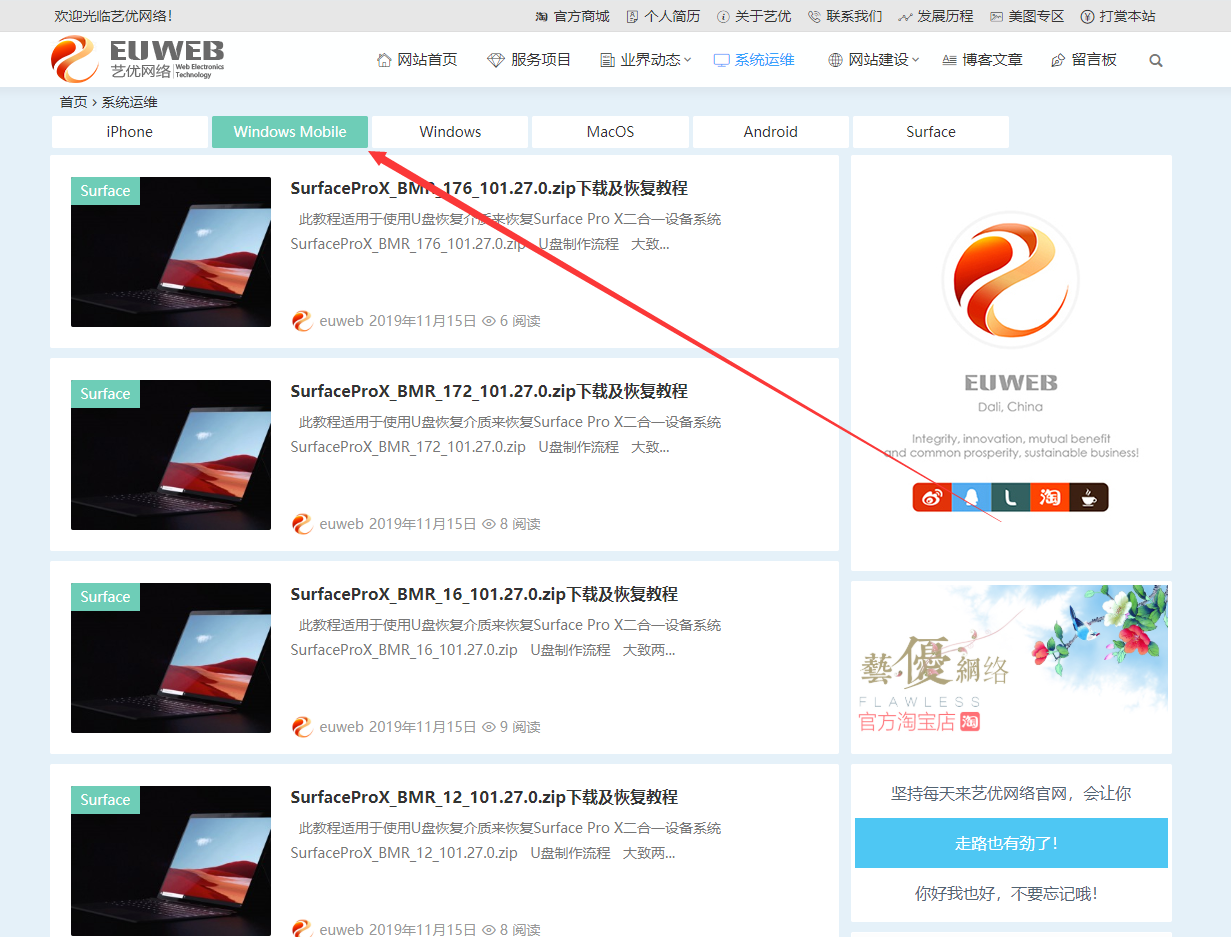
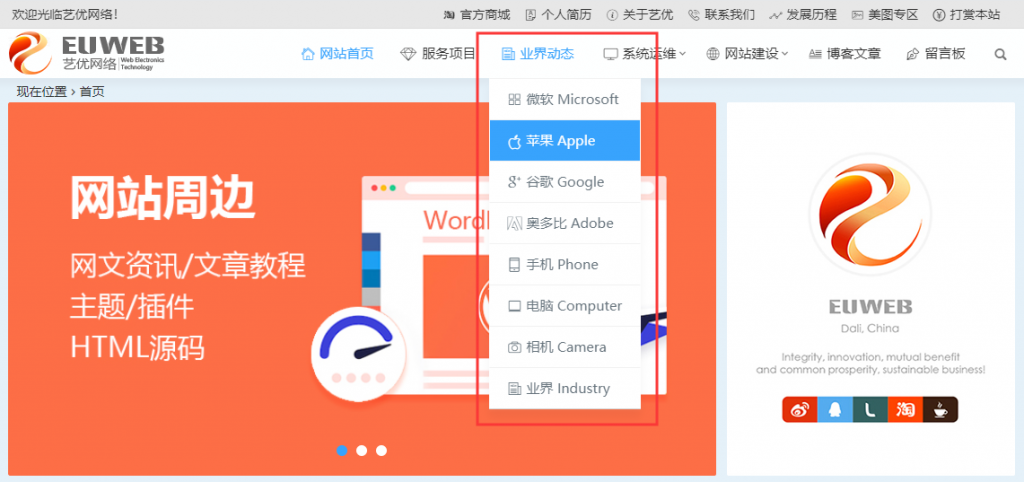
知更鸟Begin主题个性化定制主导航下拉菜单修改
演示地址:https://www.euweb.cn 修改说明: 1、删除了“上下跳动”的动画; 2、添加了背景阴影; 3、修改了鼠标划过选中颜色。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 0
- 575
-
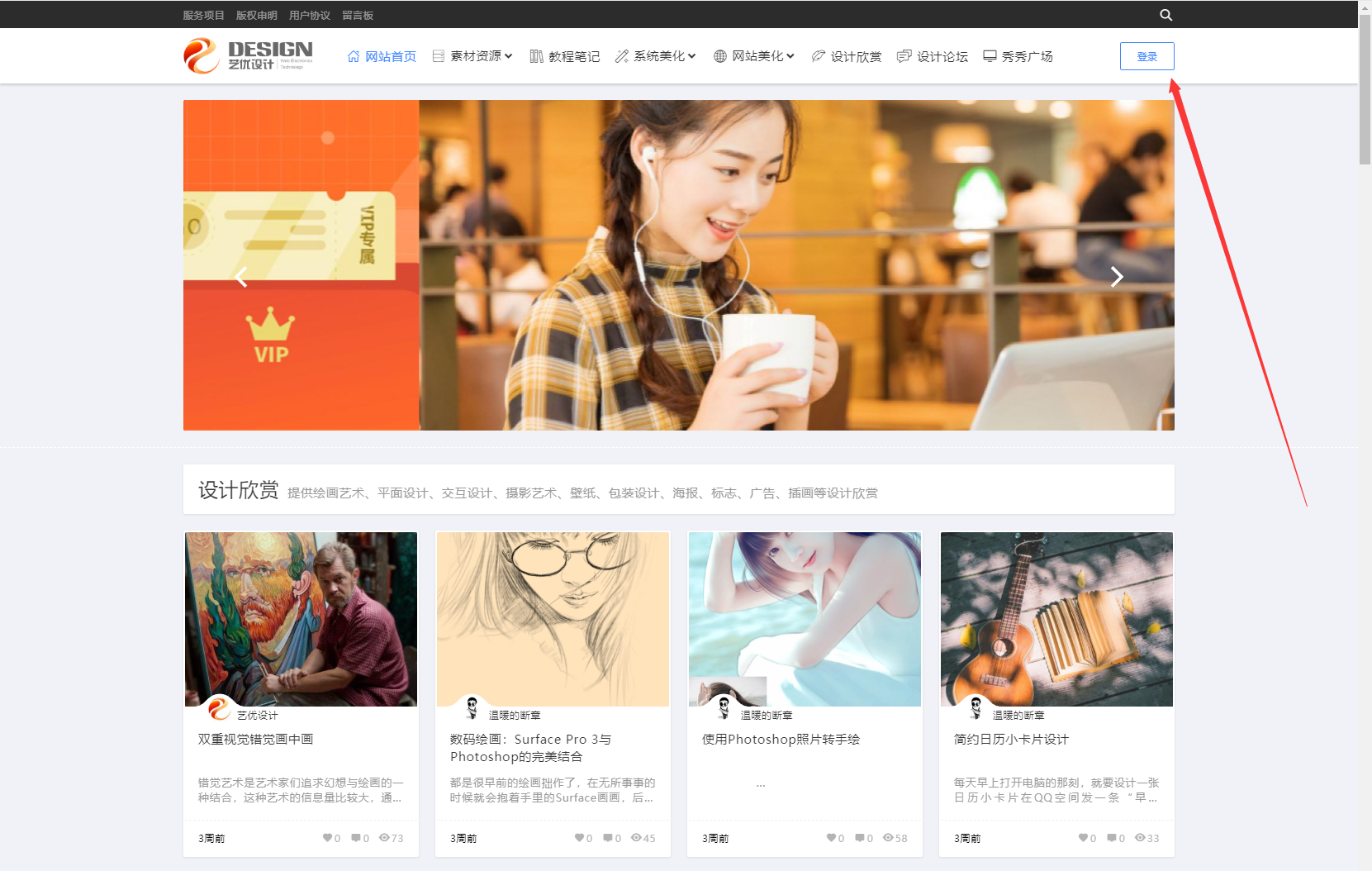
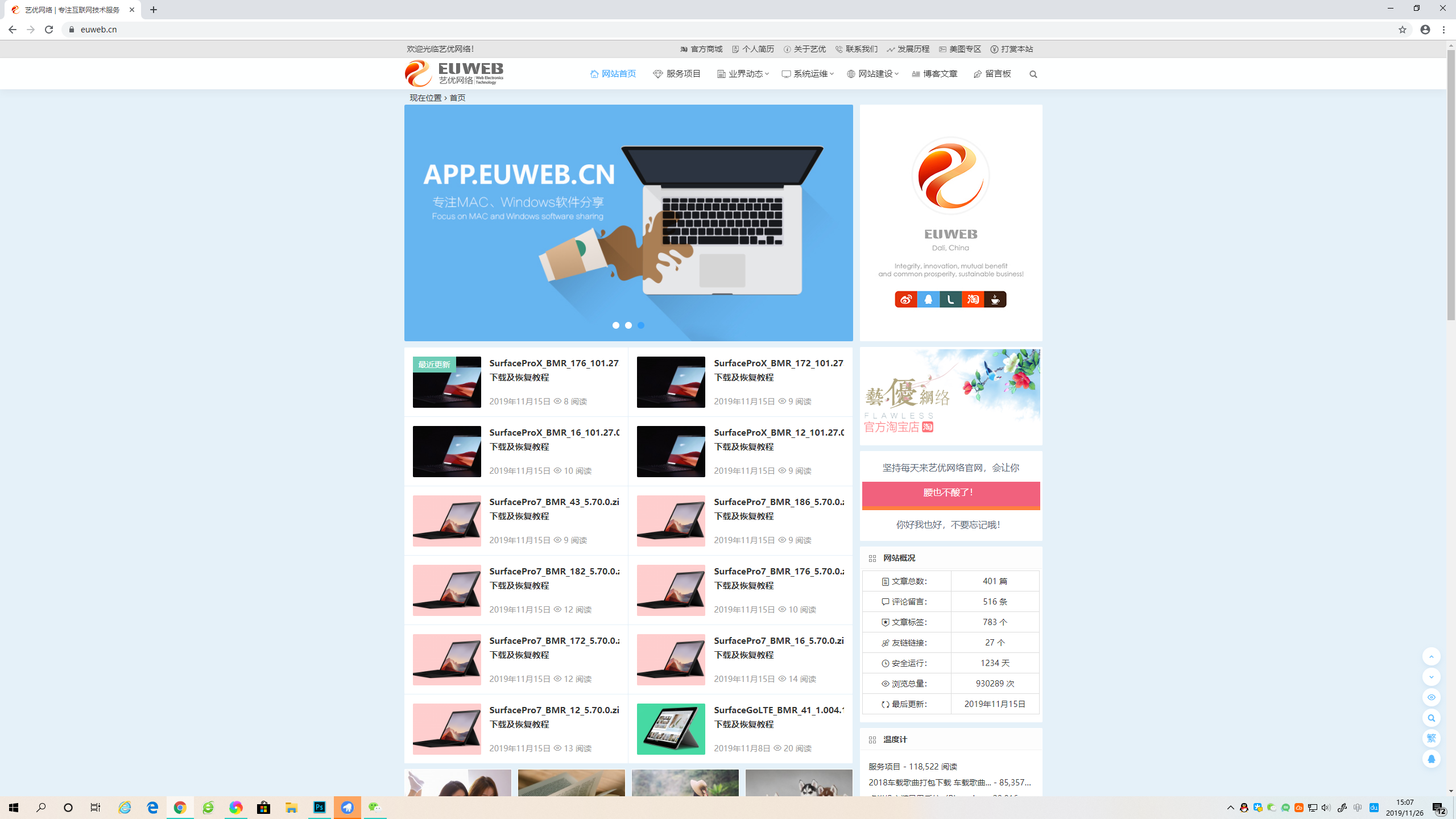
知更鸟Begin主题个性化定制 艺优网络 整站美化代码
演示地址:https://www.euweb.cn 修改说明: 1、艺优网络整站风格样式; 2、如需单独定制可联系站长。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 1
- 743
-
知更鸟Begin主题个性化定制主导航样式高度修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了主导航的高度为55px;2、添加了主导航背景阴影;3、修改了鼠标划过 变化颜色和选中颜色。 修改教程: 1、进入网站后台2、找到【外观】==》【主题选项】==》【定制风格】3、找到【自定义样式】,添加以下代码 ... 艺优网络
艺优网络- 0
- 1
- 426