-
-
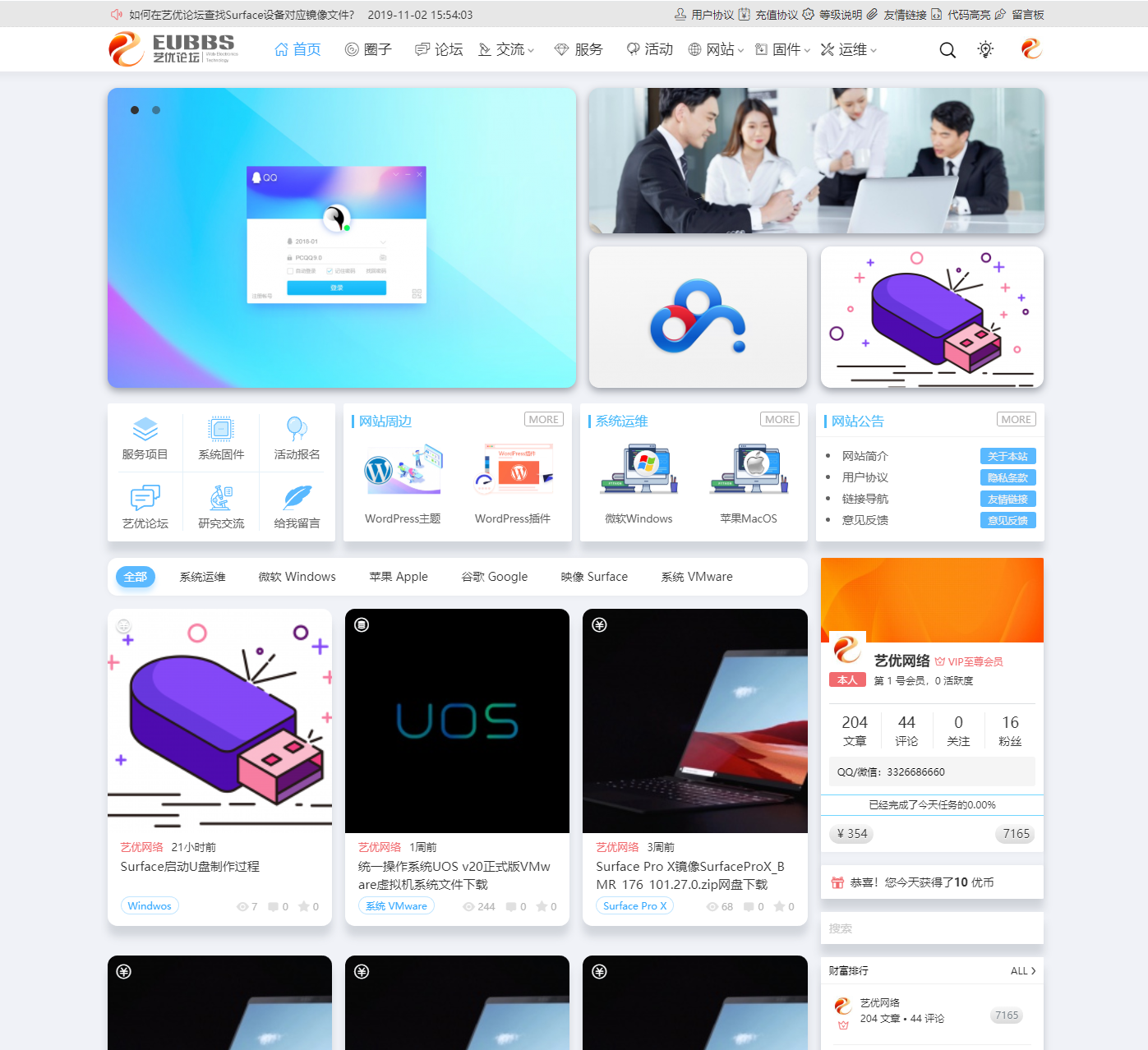
Seven柒比贰主题个性化定制 艺优论坛 整站美化代码
演示地址:https://bbs.euweb.cn 修改说明: 1、艺优论坛整站风格样式; 2、如需单独定制可联系站长。 3、注:全站代码部分涉及到两个独立的功能,【专题】部分和右下角【客服】按钮,如需要请联系站长一同完善。 4、美化代码为全站美化代码,各个部分美化代码前都注释了相关位置,大家可以自己选择需要的部分。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文…- 958
- 0
-
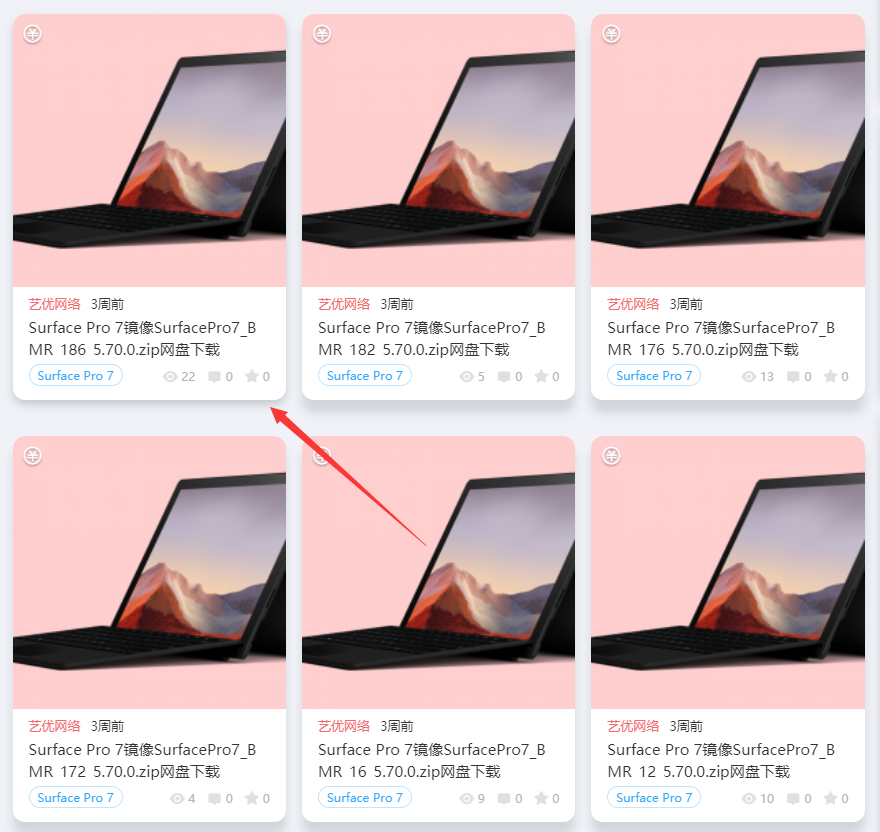
Seven柒比贰主题个性化定制网格模式下文章部分修改
演示地址:https://bbs.euweb.cn 修改说明: 1、修改了文章标题大小; 2、新增了文章标题鼠标划过颜色变化; 3、修改了缩略图大小; 4、修改了缩略图下标题间距; 5、隐藏摘要。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文件夹wp-content\themes\child 3、找到【style.css】文件,添加以下代码- 430
- 0
-
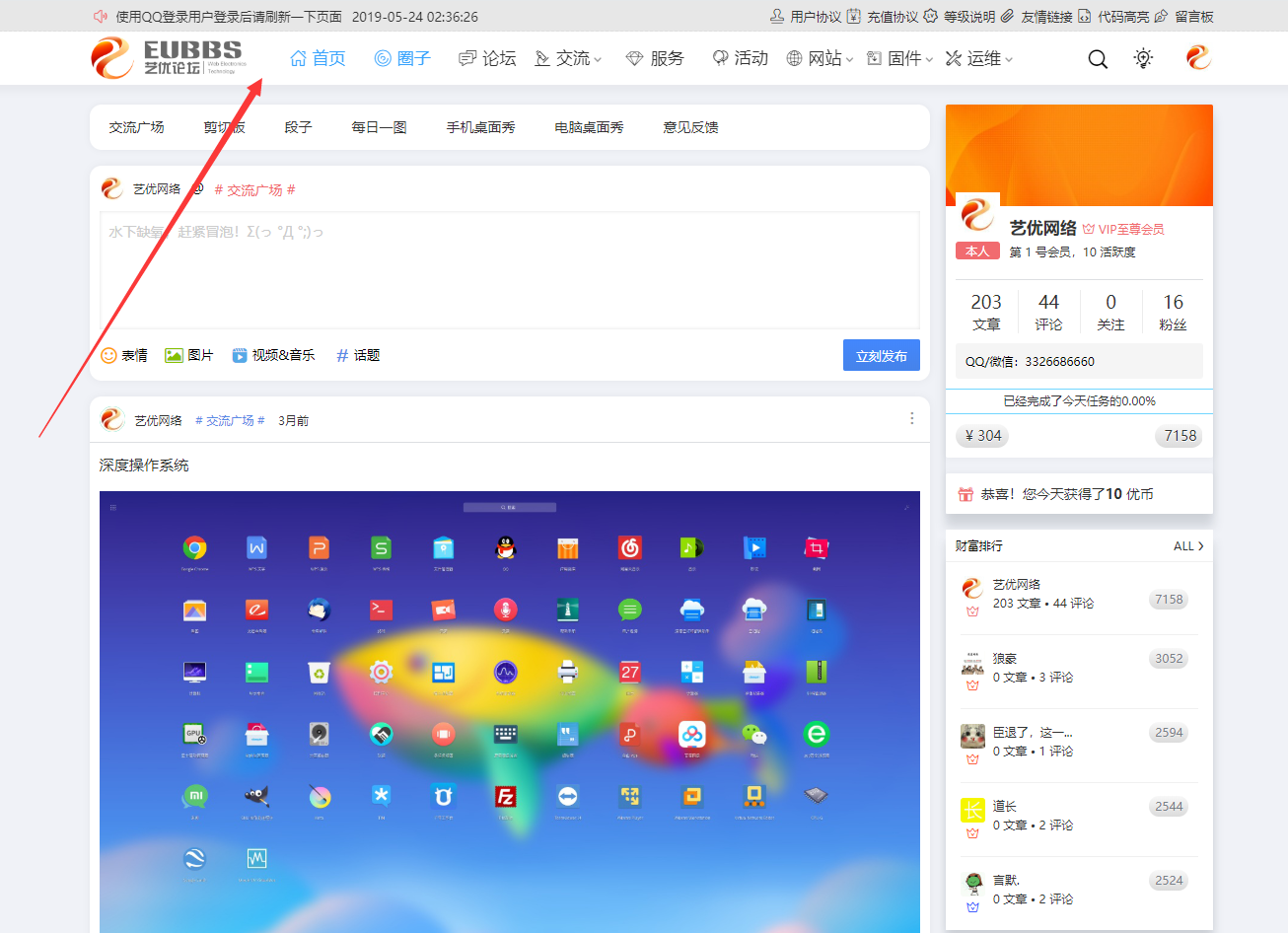
Seven柒比贰主题个性化定制主菜单风格修改
演示地址:https://bbs.euweb.cn 修改说明: 1、修改了主导航背景颜色; 2、新增了主导航划过颜色变化。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文件夹wp-content\themes\child 3、找到【style.css】文件,添加以下代码 /*主导航划过颜色变化*/ .menu-top ul > li > …- 849
- 0
-
知更鸟Begin主题个性化定制删除评论区域用户头像上下跳动动画
演示地址:https://www.euweb.cn/system/ 修改说明: 1、删除评论区域用户头像上下跳动动画。 修改教程: 找到知更鸟主题文件夹内style.css文件,搜索以下代码,删除保存即可。 .comment-body:hover .avatar { -webkit-animation-name: avatar; animation-name: avatar; -webkit-an…- 220
- 0
-
知更鸟Begin主题个性化定制CMS布局网格模式风格修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了鼠标划过阴影颜色; 2、修改了最新更新的标签颜色。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 579
- 0
-
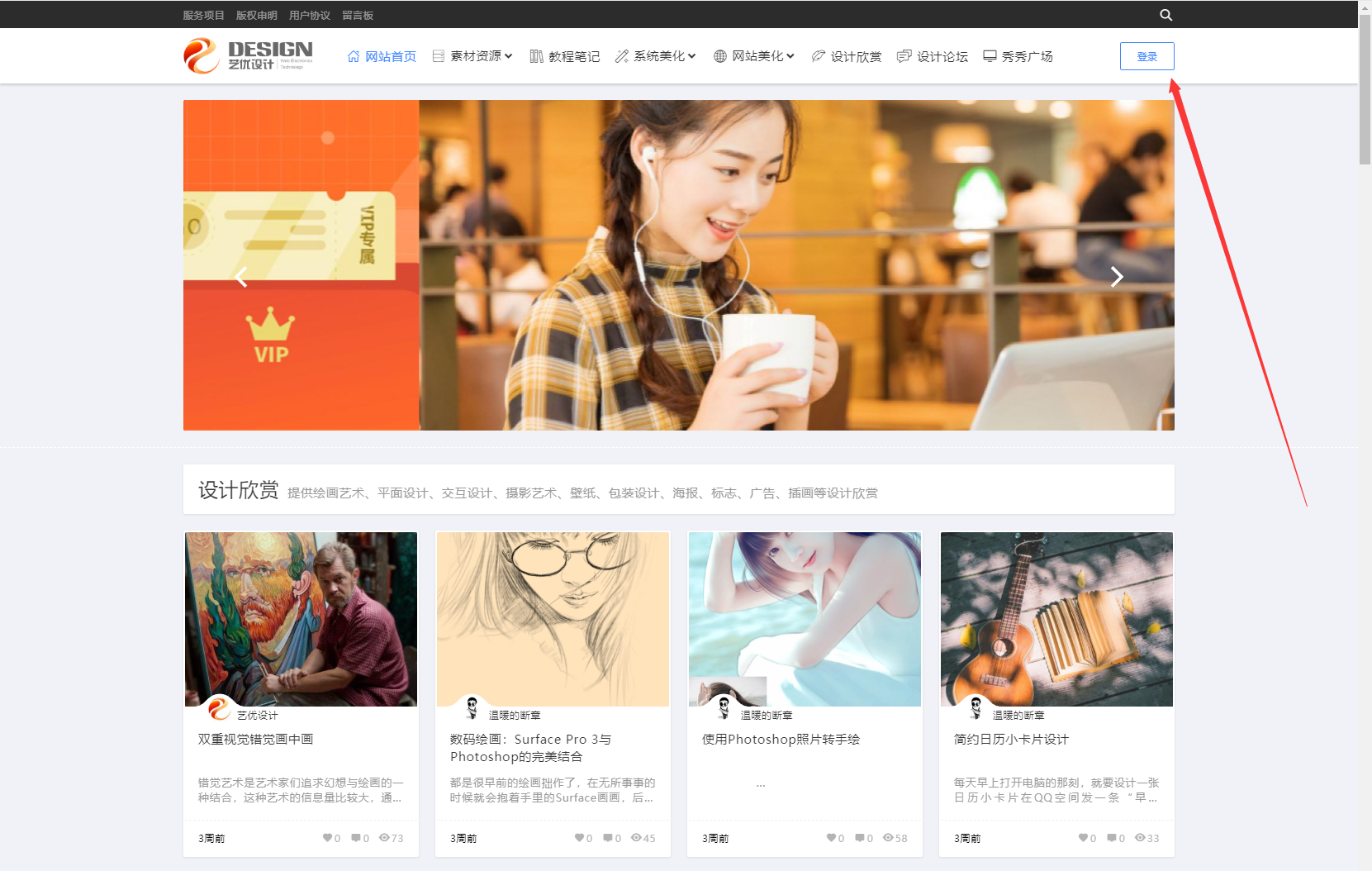
知更鸟Begin主题个性化定制 艺优网络 整站美化代码
演示地址:https://www.euweb.cn 修改说明: 1、艺优网络整站风格样式; 2、如需单独定制可联系站长。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 743
- 0
-
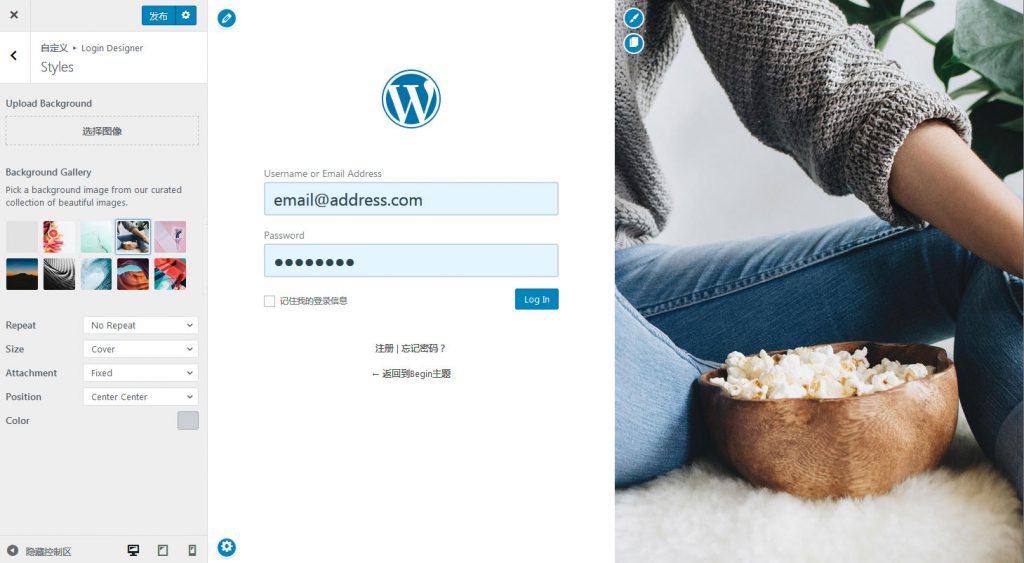
WordPress登录页面美化插件:Login Designer
如果厌倦了WordPress一成不变的默认登录页面,可以通过代码美化样式《自定义WordPress登录页面》 ,也可以安装登录页面美化插件Login Designer,随意更换背景图片,实现一键美化。 安装启用插件后,WP后台 → 外观 → Login Designer,在WordPress Customizer编辑器模式,进行选择风格和替换背景图片等操作。 [url href=https://w…- 912
- 0
-
美化知更鸟主题博客概况代码
一个简单的功能,博客概况美化,自适应来自知更鸟主题,图标、文字可以自己修改。 <div class="table-r"> <table width="100%"> <tbody> <tr> <td style="text-align:…- 1.2k
- 0
-
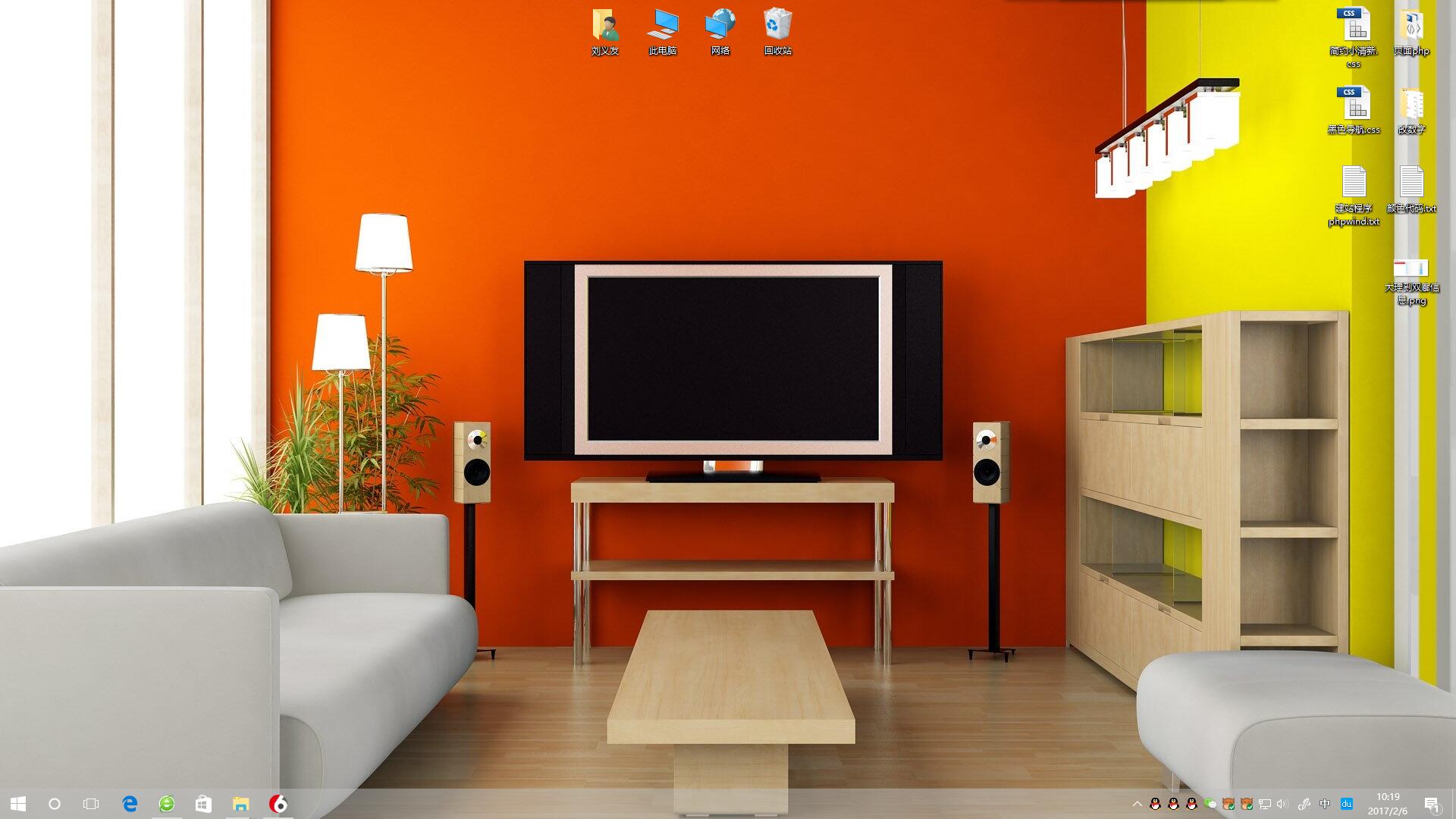
Windows操作系统美化教程及软件、主题资源分享
[vc_row][vc_column][vc_separator style="dashed" css_animation="zoomIn"][vc_custom_heading text="来源:艺优网 作者:EUWEB 责编:EUWEB" font_container="tag:div|font_size:13|text_a…- 1.7k
- 0