-
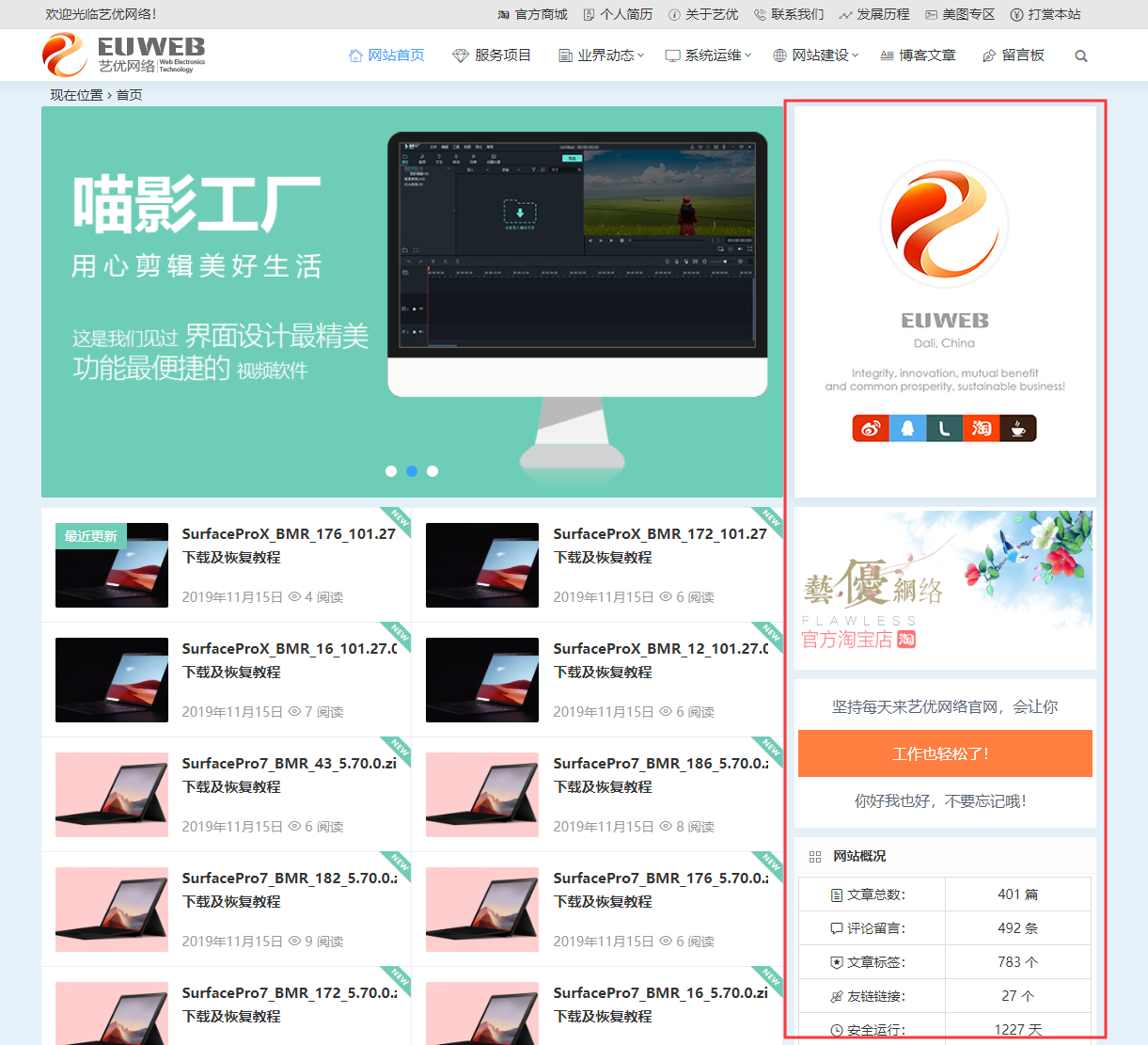
知更鸟Begin主题个性化定制侧边小工具风格修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了小工具模块边框1px的颜色,各个小工具模块统一风格; 2、添加了鼠标划过小工具模块时颜色显示。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 538
- 0
-
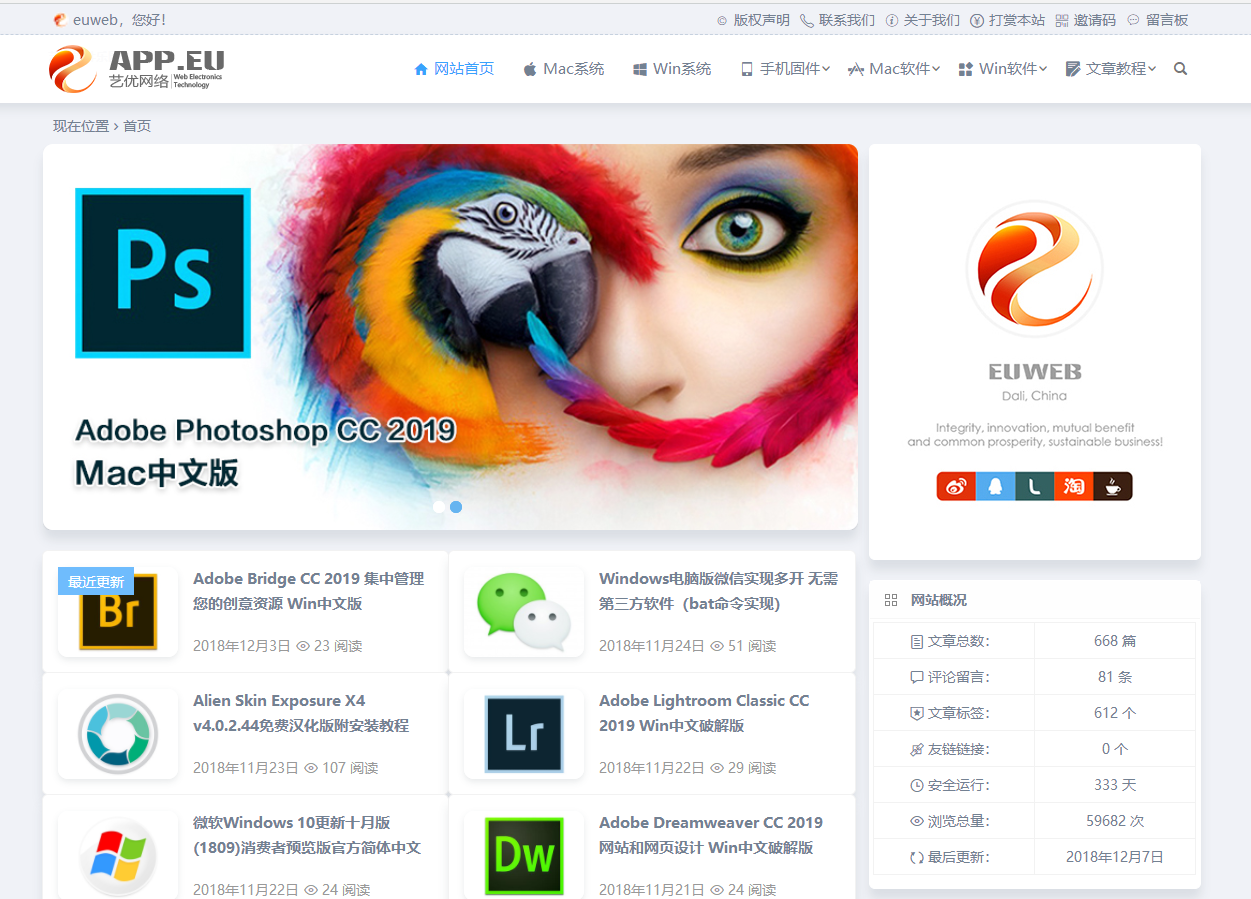
知更鸟Begin主题个性化定制CMS布局网格模式风格修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了鼠标划过阴影颜色; 2、修改了最新更新的标签颜色。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 579
- 0
-
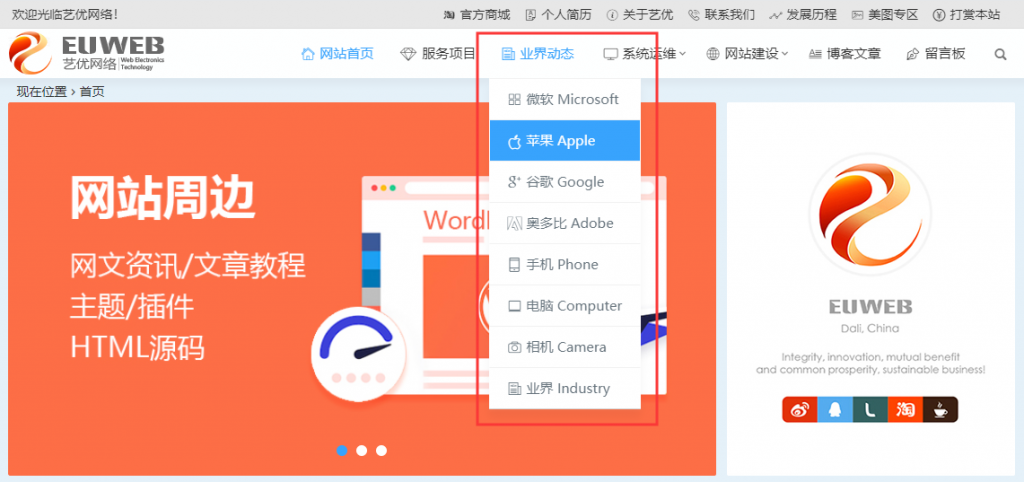
知更鸟Begin主题个性化定制主导航下拉菜单修改
演示地址:https://www.euweb.cn 修改说明: 1、删除了“上下跳动”的动画; 2、添加了背景阴影; 3、修改了鼠标划过选中颜色。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 575
- 0
-
WordPress知更鸟主题Begin导航高度修改教程
知更鸟Begin这款主题很好用,但是就是导航的高度显得宽了些,并不是很美观,以下是调整的教程。 第一步,打开主题后台定制风格: WordPress后台/外观/主题选项/定制风格 第二步,添加以下CSS代码(自己修改相关参数) /*主导航高度*/ #menu-container { height: 55px; } #masthead { /** 控制头部整个高度 **/ height: 90px; …- 2.2k
- 0
-
解决WordPress知更鸟Begin主题一级菜单超9个转行问题
解决WordPress知更鸟Begin主题一级菜单超9个转行的问题。 如图1所示,主菜单自动转行,导致菜单栏过高不够美观。 解决后如图2所示,已解决问题的截图。演示网址:https://daliedu.club/ 解决方法: 找到主题根目录style.css文件,用notepad++打开,搜索查找以下代码; /*一级样式*/ #site-nav-wrap { float: right; max-w…- 797
- 0
-
解决WordPress知更鸟Begin主题下拉菜单过长问题
解决WordPress知更鸟Begin主题下拉菜单过长,低分辨率显示器不正常显示的问题。 如图1,下拉菜单过长,低分辨率电脑、显示器显示不全。 如图2,已解决问题的截图。演示地址:https://daliedu.club/ 解决方案:将以下代码粘贴到自定义风格样式或是主题css文件下拉菜单末尾。 /*下拉样式滚动条*/ #site-nav .down-menu ul {…- 1.1k
- 0
-
WopdPress知更鸟begin主题隐藏顶部菜单
方法/步骤 将以下代码添加到 『外观』==》『主题选项』==》『定制风格』==》『自定义样式』 #masthead { height: 90px; } #top-header { display: none; } @media only screen and (max-width: 900px) { #masthead { height: 40px; } } 效果演示 修改前: &n…- 1.2k
- 0
-
为WordPress知更鸟主题主菜单导航进入文章后常亮显示
如图所示,我进入的是文章页,文章属于『系统运维』类目下,则主导航上『系统运维』为常亮状态,这个功能是我在和知更鸟主题开发者反馈后加上,在之前的版本是没有的。但是还有一小个bug,比如『系统运维』是大类目,『系统固件』是小类目,和『系统运维』属于父级、子级关系,当我们选中『系统固件』(子级关系)时,导航灯不亮,要是有那位大神解决这个小小的bug也就完美了。也和知更鸟主题开发者反馈过是否…- 885
- 0
-
美化知更鸟主题博客概况代码
一个简单的功能,博客概况美化,自适应来自知更鸟主题,图标、文字可以自己修改。 <div class="table-r"> <table width="100%"> <tbody> <tr> <td style="text-align:…- 1.2k
- 0