-
知更鸟Begin主题个性化定制删除评论区域用户头像上下跳动动画
演示地址:https://www.euweb.cn/system/ 修改说明: 1、删除评论区域用户头像上下跳动动画。 修改教程: 找到知更鸟主题文件夹内style.css文件,搜索以下代码,删除保存即可。 .comment-body:hover .avatar { -webkit-animation-name: avatar; animation-name: avatar; -webkit-an…- 220
- 0
-
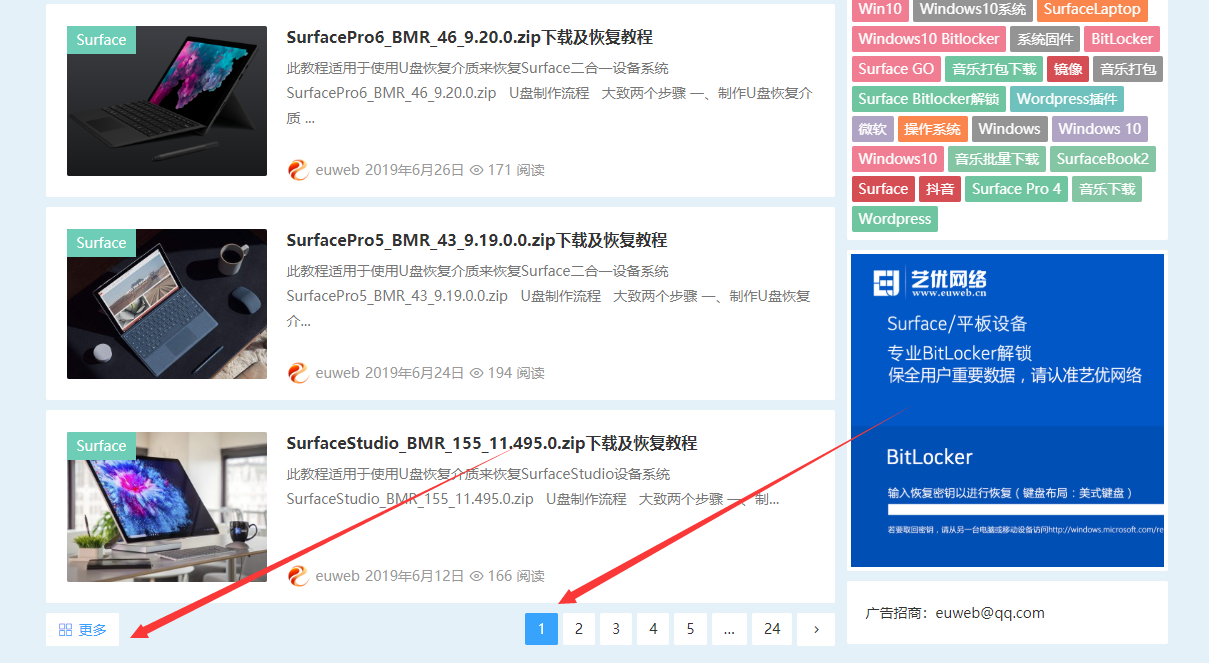
知更鸟Begin主题个性化定制分页按钮
演示地址:https://www.euweb.cn/system/ 修改说明: 1、修改了按钮样式; 2、以演示地址为准。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 645
- 0
-
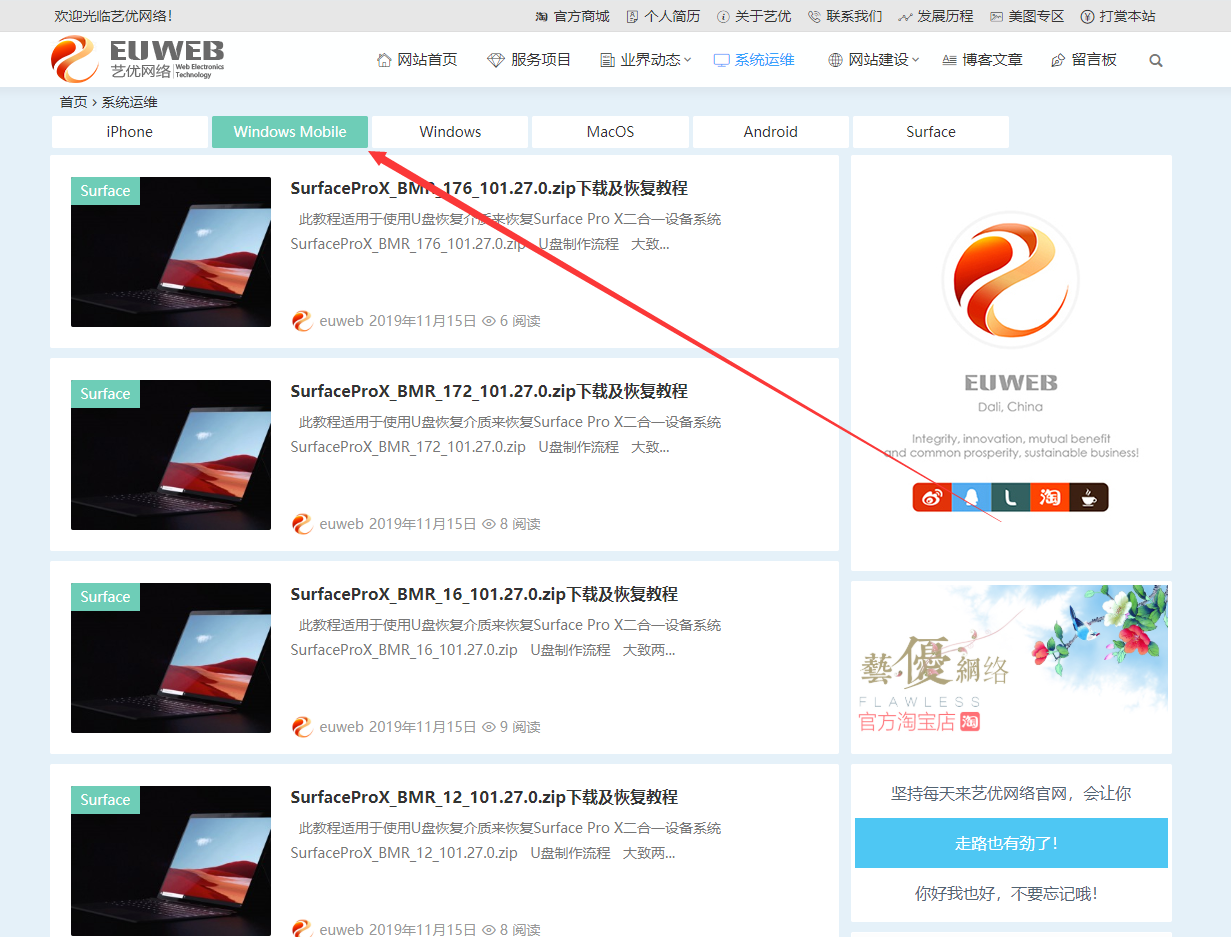
知更鸟Begin主题个性化定制分类目录样式修改
演示地址:https://www.euweb.cn/system/ 修改说明: 1、修改了按钮样式; 2、以演示地址为准。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 331
- 0
-
知更鸟Begin主题个性化定制右侧边栏按钮美化
演示地址:https://www.euweb.cn 修改说明: 1、修改了小工具颜色和样式; 2、以演示地址为准。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 432
- 0
-
知更鸟Begin主题个性化定制文章页以及评论界面样式修改
演示地址:https://www.euweb.cn/archives/6061 修改说明: 1、修改了文章页相关风格样式; 2、修改了评论界面相关样式,具体以演示地址为准。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 668
- 0
-
知更鸟Begin主题个性化定制手机端隐藏页脚部分
演示地址:https://www.euweb.cn 修改说明: 1、手机端隐藏页脚部分; 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 488
- 0
-
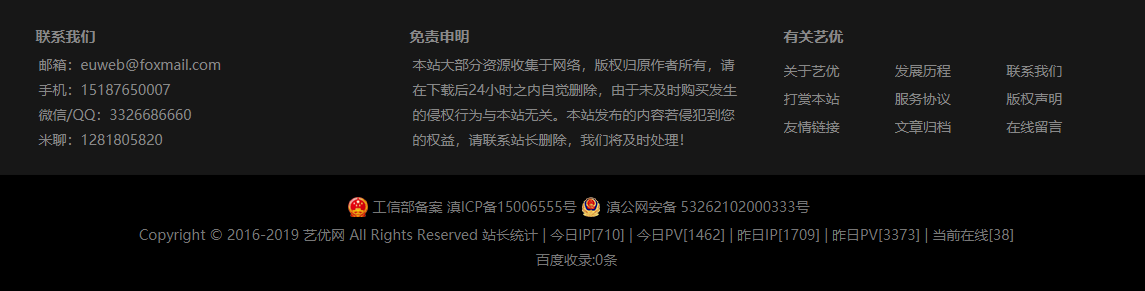
知更鸟Begin主题个性化定制页脚部分背景颜色修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了页脚模块背景颜色和文字颜色; 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 438
- 0
-
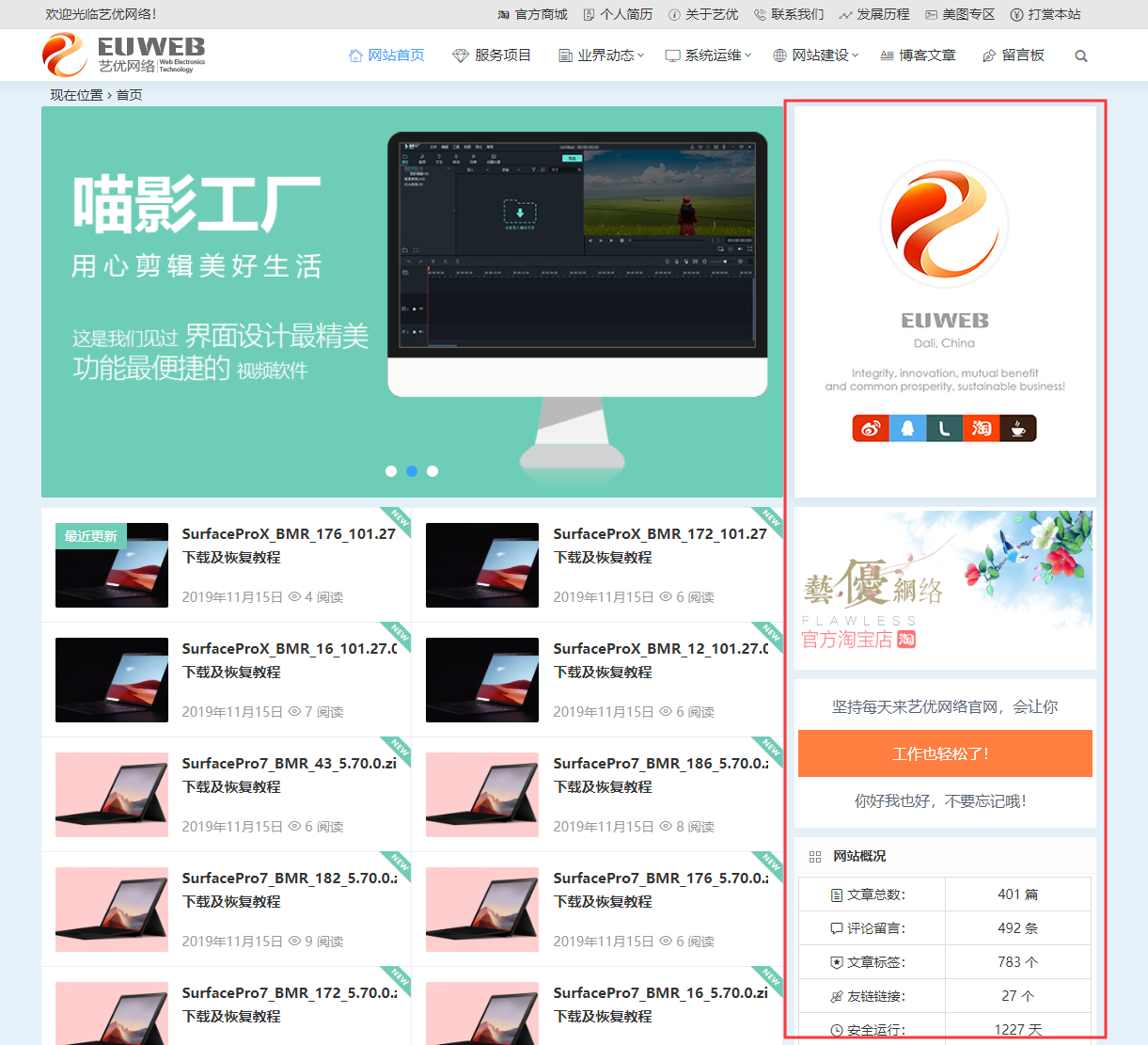
知更鸟Begin主题个性化定制侧边小工具风格修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了小工具模块边框1px的颜色,各个小工具模块统一风格; 2、添加了鼠标划过小工具模块时颜色显示。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 536
- 0
-
知更鸟Begin主题个性化定制CMS布局网格模式风格修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了鼠标划过阴影颜色; 2、修改了最新更新的标签颜色。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 579
- 0
-
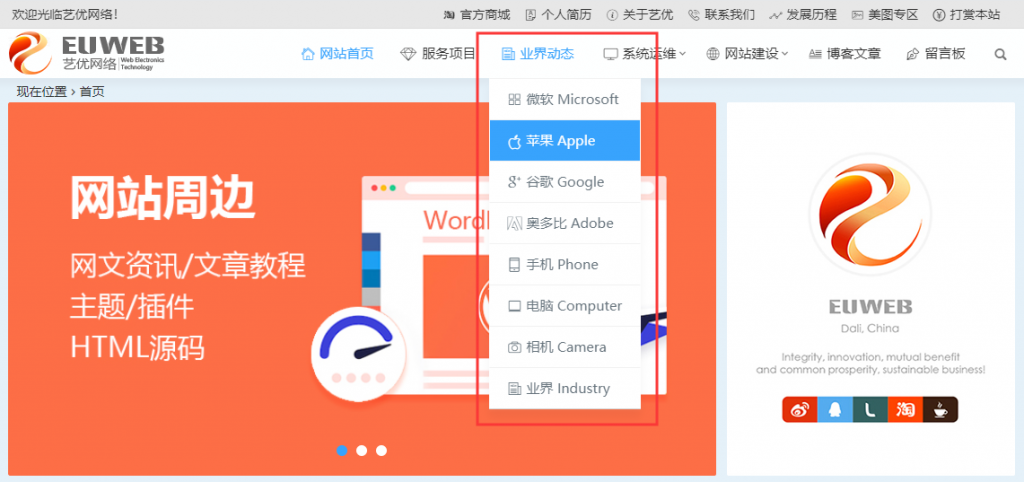
知更鸟Begin主题个性化定制主导航下拉菜单修改
演示地址:https://www.euweb.cn 修改说明: 1、删除了“上下跳动”的动画; 2、添加了背景阴影; 3、修改了鼠标划过选中颜色。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 575
- 0
-
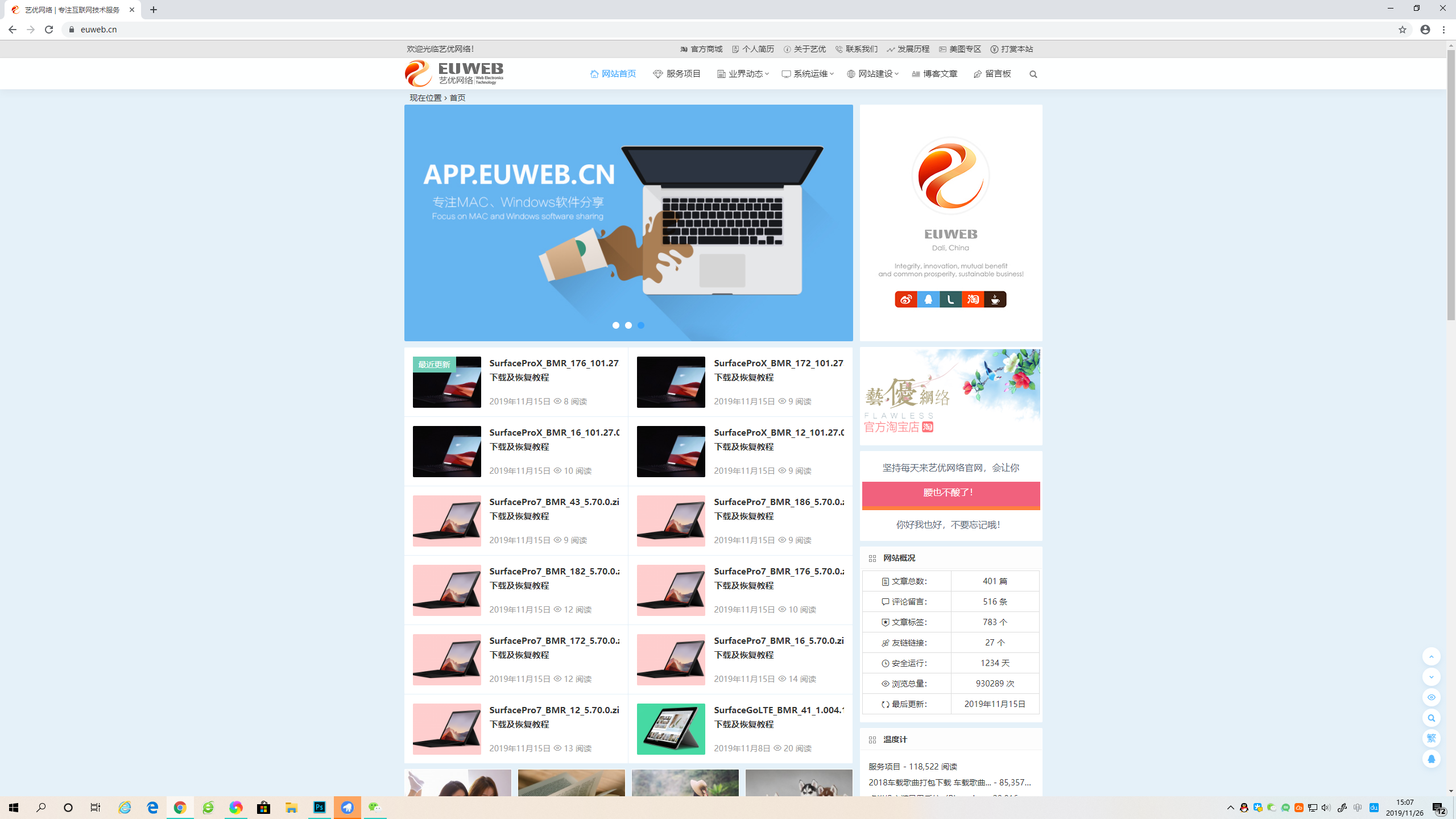
知更鸟Begin主题个性化定制 艺优网络 整站美化代码
演示地址:https://www.euweb.cn 修改说明: 1、艺优网络整站风格样式; 2、如需单独定制可联系站长。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 743
- 0
-
知更鸟Begin主题个性化定制主导航样式高度修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了主导航的高度为55px;2、添加了主导航背景阴影;3、修改了鼠标划过 变化颜色和选中颜色。 修改教程: 1、进入网站后台2、找到【外观】==》【主题选项】==》【定制风格】3、找到【自定义样式】,添加以下代码- 427
- 0