-
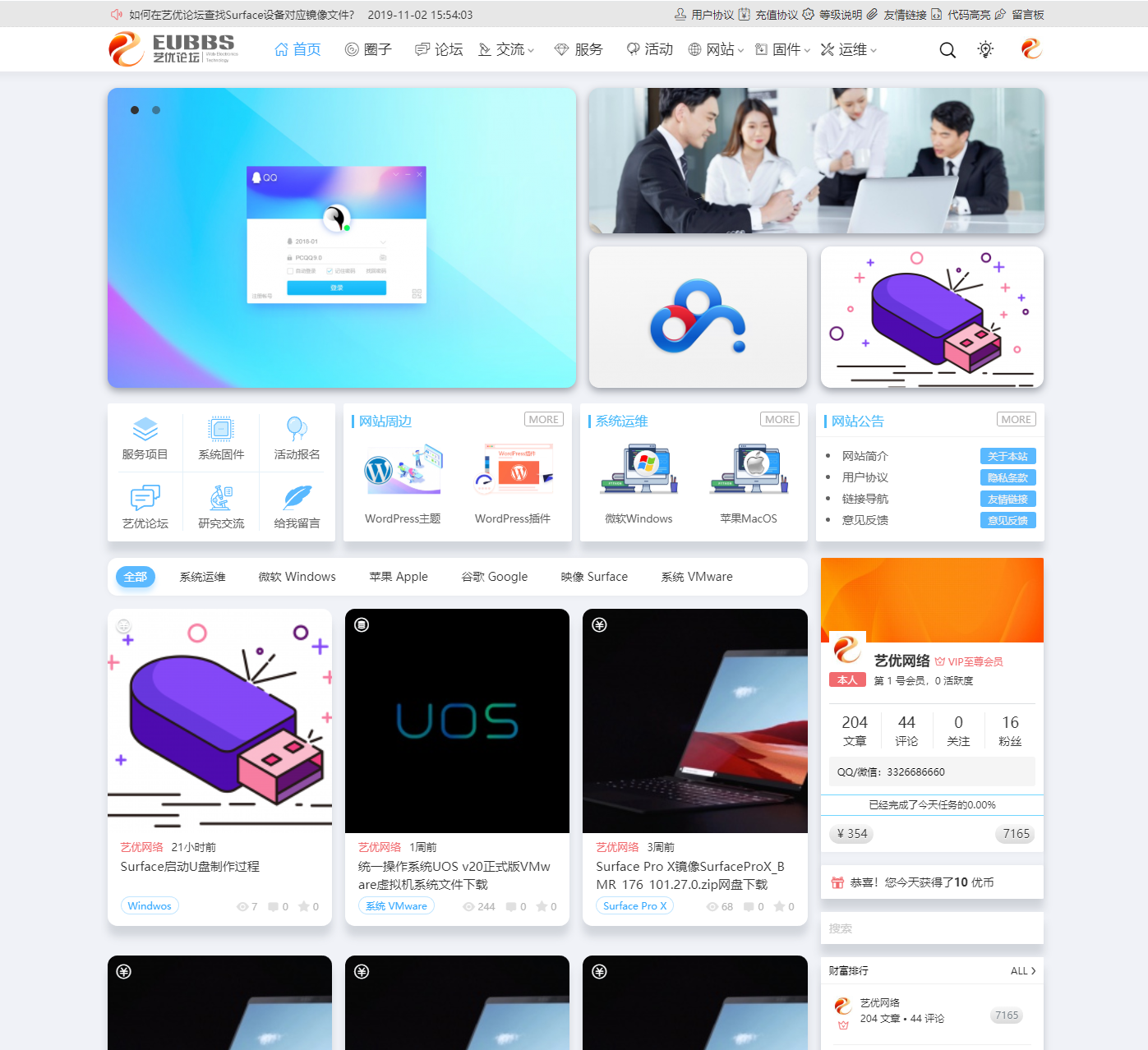
Seven柒比贰主题个性化定制 艺优论坛 整站美化代码
演示地址:https://bbs.euweb.cn 修改说明: 1、艺优论坛整站风格样式; 2、如需单独定制可联系站长。 3、注:全站代码部分涉及到两个独立的功能,【专题】部分和右下角【客服】按钮,如需要请联系站长一同完善。 4、美化代码为全站美化代码,各个部分美化代码前都注释了相关位置,大家可以自己选择需要的部分。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文…- 964
- 0
-
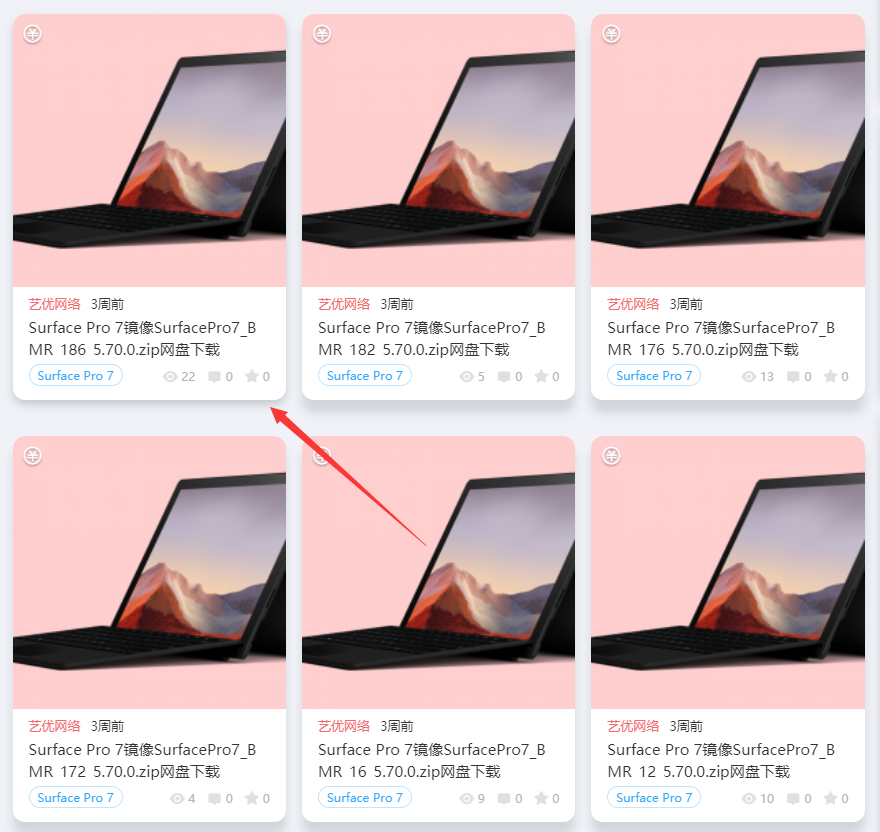
Seven柒比贰主题个性化定制网格模式下文章部分修改
演示地址:https://bbs.euweb.cn 修改说明: 1、修改了文章标题大小; 2、新增了文章标题鼠标划过颜色变化; 3、修改了缩略图大小; 4、修改了缩略图下标题间距; 5、隐藏摘要。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文件夹wp-content\themes\child 3、找到【style.css】文件,添加以下代码- 433
- 0
-
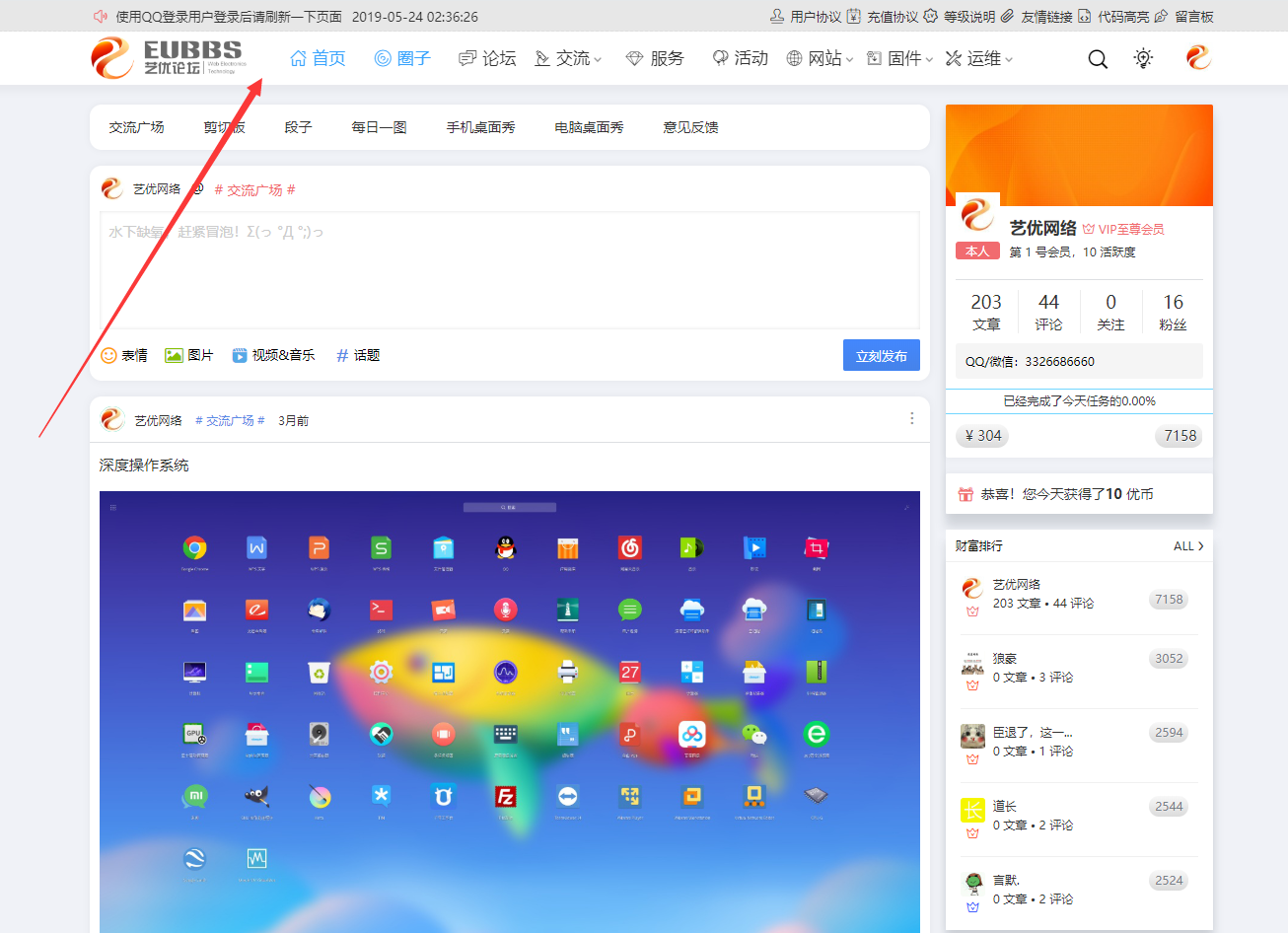
Seven柒比贰主题个性化定制主菜单风格修改
演示地址:https://bbs.euweb.cn 修改说明: 1、修改了主导航背景颜色; 2、新增了主导航划过颜色变化。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文件夹wp-content\themes\child 3、找到【style.css】文件,添加以下代码 /*主导航划过颜色变化*/ .menu-top ul > li > …- 851
- 0
-
Seven柒比贰主题个性化定制顶部菜单风格修改
演示地址:https://bbs.euweb.cn 修改说明: 1、修改了顶部导航公告位置; 2、修改了顶部导航字体颜色; 3、添加了顶部公告导航划过颜色变化; 4、修改了公告字体颜色; 5、修改了公告日期字体颜色。 修改教程: 1、首先安装Seven主题的子主题; 2、找到子主题文件夹wp-content\themes\child 3、找到【style.css】文件,添加以下代码 …- 623
- 0
-
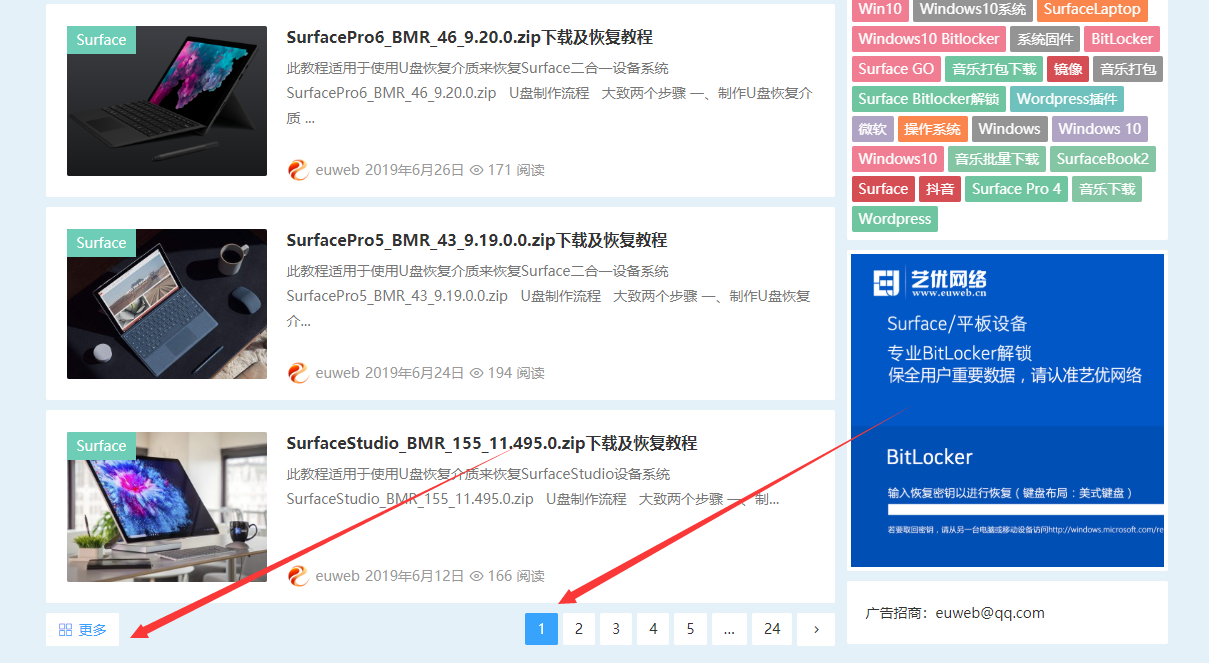
知更鸟Begin主题个性化定制分页按钮
演示地址:https://www.euweb.cn/system/ 修改说明: 1、修改了按钮样式; 2、以演示地址为准。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 647
- 0
-
知更鸟Begin主题个性化定制 艺优网络 整站美化代码
演示地址:https://www.euweb.cn 修改说明: 1、艺优网络整站风格样式; 2、如需单独定制可联系站长。 修改教程: 1、进入网站后台 2、找到【外观】==》【主题选项】==》【定制风格】 3、找到【自定义样式】,添加以下代码- 745
- 0
-
知更鸟Begin主题个性化定制主导航样式高度修改
演示地址:https://www.euweb.cn 修改说明: 1、修改了主导航的高度为55px;2、添加了主导航背景阴影;3、修改了鼠标划过 变化颜色和选中颜色。 修改教程: 1、进入网站后台2、找到【外观】==》【主题选项】==》【定制风格】3、找到【自定义样式】,添加以下代码- 432
- 0
-
美化知更鸟主题博客概况代码
一个简单的功能,博客概况美化,自适应来自知更鸟主题,图标、文字可以自己修改。 <div class="table-r"> <table width="100%"> <tbody> <tr> <td style="text-align:…- 1.2k
- 0