
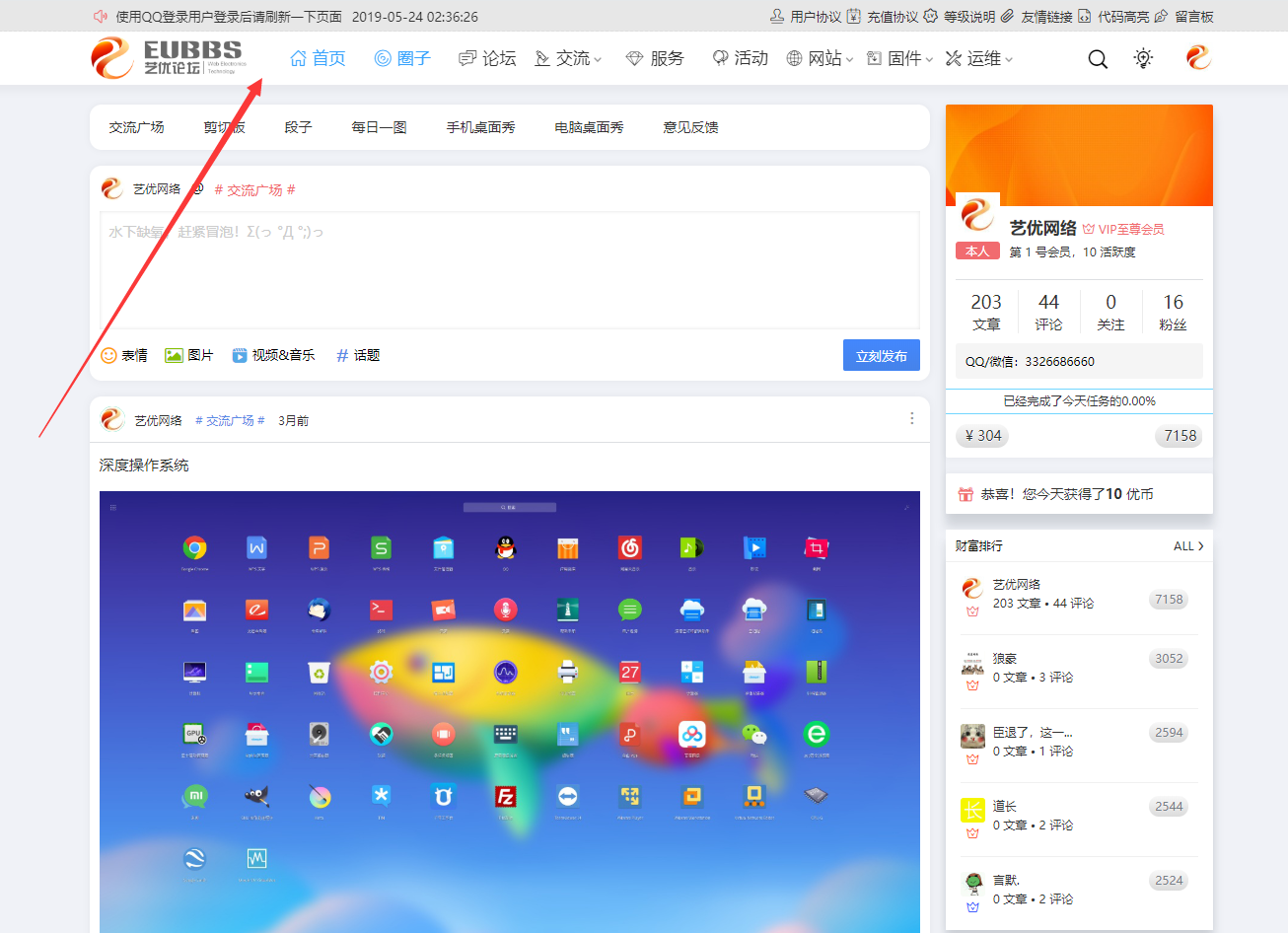
演示地址:https://bbs.euweb.cn
修改说明:
1、修改了主导航背景颜色;
2、新增了主导航划过颜色变化。
修改教程:
1、首先安装Seven主题的子主题;
2、找到子主题文件夹wp-content\themes\child
3、找到【style.css】文件,添加以下代码
/*主导航划过颜色变化*/.menu-top ul > li > a:hover{color:#38a3fd}/*主菜单背景*/.site-branding-parent{background-color: rgba(255, 255, 255, 0.97);box-shadow: 0 6px 12px rgba(0, 0, 0, 0.04);}.site-branding-parent.is-top-sticky{background-color:rgba(255, 255, 255, .97);box-shadow: 0 6px 12px rgba(0, 0, 0, 0.1);}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。本平台允许游客进行支付操作,但为了确保更好的支付体验和服务,我们强烈建议游客在登录后再进行支付。登录后,您可以前往个人中心方便地查询和管理您的订单。官方客服





[…] 获取地址: 链接 […]