摘要
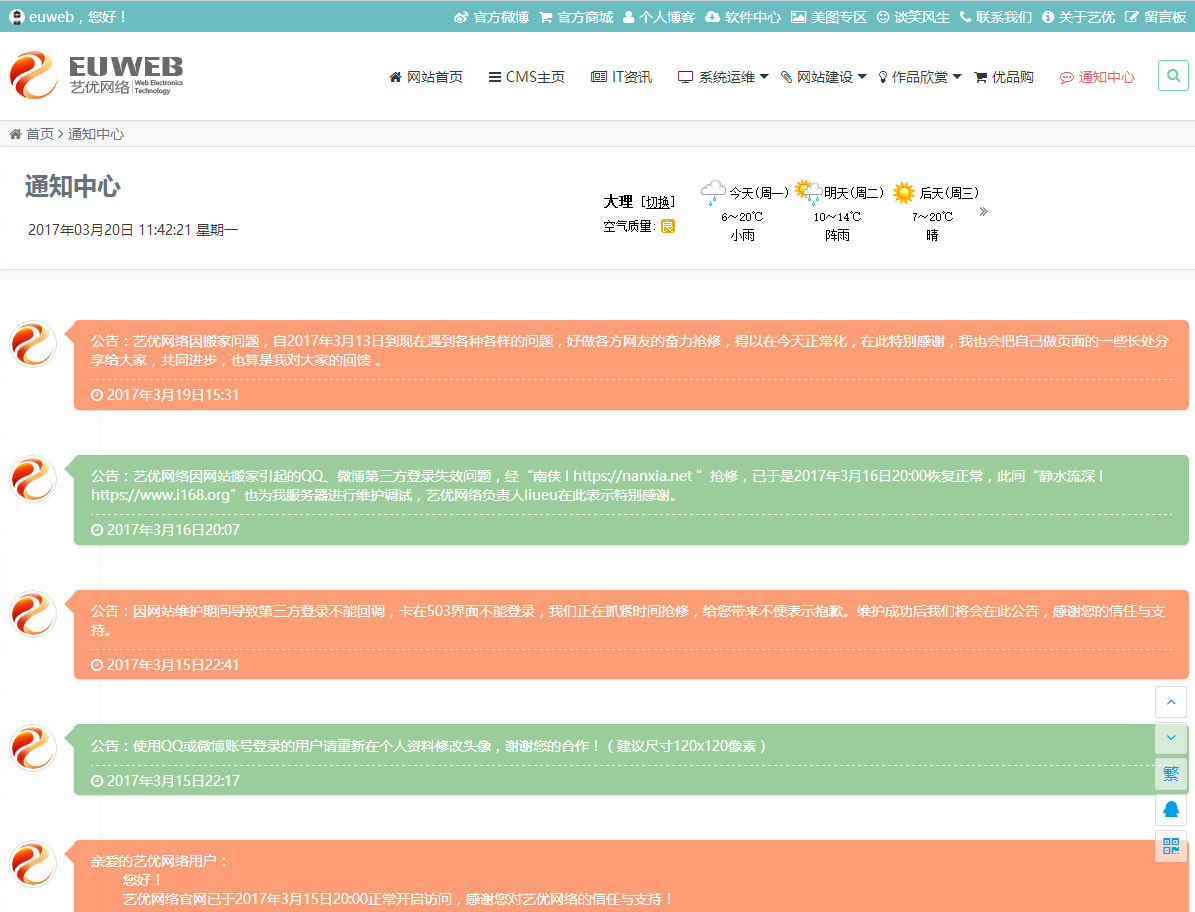
本代码是从“诗梦博客”获取代码加以二次开发修改而来,在代码的基础上去除了小工具并添加天气预报代码,可用作网站的通知中心、公告或是微语说说等,看你自己想怎么用。
教程
首先在主题目录下的文件“functions.php”里面加入以下代码:
- //通知中心
- add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '通知', 'singular_name' => 'singularname', 'add_new' => '发表通知', 'add_new_item' => '发表通知', 'edit_item' => '编辑通知', 'new_item' => '新通知', 'view_item' => '查看通知', 'search_items' => '搜索通知', 'not_found' => '暂无通知', 'not_found_in_trash' => '没有已遗弃的通知', 'parent_item_colon' => '', 'menu_name' => '通知' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title','editor','author') ); register_post_type('shuoshuo',$args); }
然后新建一个notice.php文件放到你正在使用的主题根目录里把下面代码放入notice.php; 当然为了方便大家,我已上传,大家下载使用即可。然后在Wordpress后台新建单页模板选择通知,头像在notice.php文件修改,在哪发通知你自己找,发通知可以填写标题方便整理,也可以不用填写,前台不显示标题!为了方便大家,我把文件上传并分享,至于functions.php,自己去添加吧。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。本平台允许游客进行支付操作,但为了确保更好的支付体验和服务,我们强烈建议游客在登录后再进行支付。登录后,您可以前往个人中心方便地查询和管理您的订单。官方客服






不错
你好,我根据你这的这样修改后,在前端页面里面总有一段多余的代码;导致高度太大;
https://www.diebaosoft.com/wp-content/uploads/2018/06/000.png
请教要怎么处理呢;谢谢
我明天回去,可以晚上联系 解决
请问你有QQ吗?能加下吗?发现整个网站里面好多个页面都会有这段多余的代码,不知道哪里来的;谢谢!
怎么下载呢?密码账号不知道啊
博主,为什么,按你说的调整后,调用不出来公告呢?
是不是文件没有放对
好像不能添加小工具,添加小工具会错版
之前可以的,特意把小工具去掉,不然会有些复杂,简约些不错
人家诗梦是从我的那里弄的
那你就叫诗梦在他的博客里添加你的信息。
艺优,快告诉,后台背景要多大的?
一般是1920*1080